金融-交易记录优化方案
发现问题
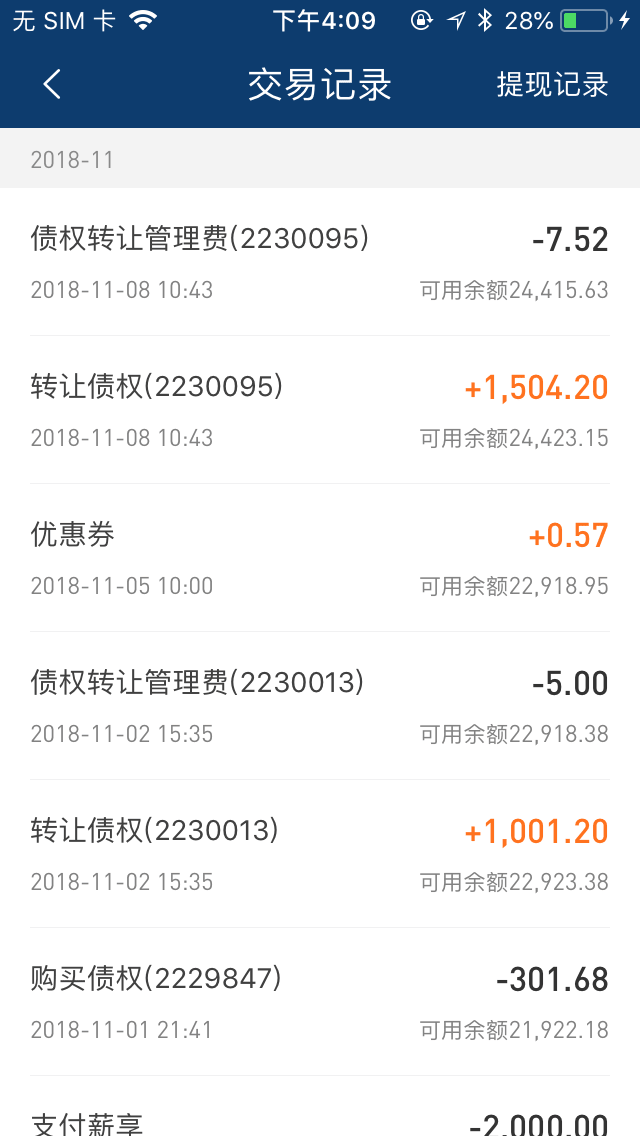
当前人人贷账户内的交易记录在后端的维度上是账户内资金发生变动的所有交易,也就是收支记录,并不会展示详细进度等情况,现有交易记录内容繁杂,查找不便。
在客服同学反馈的问题中,用户对于资金回款的记录有较多的咨询与反馈,希望能够改进数据展示的方式,来优化产品的使用体验.
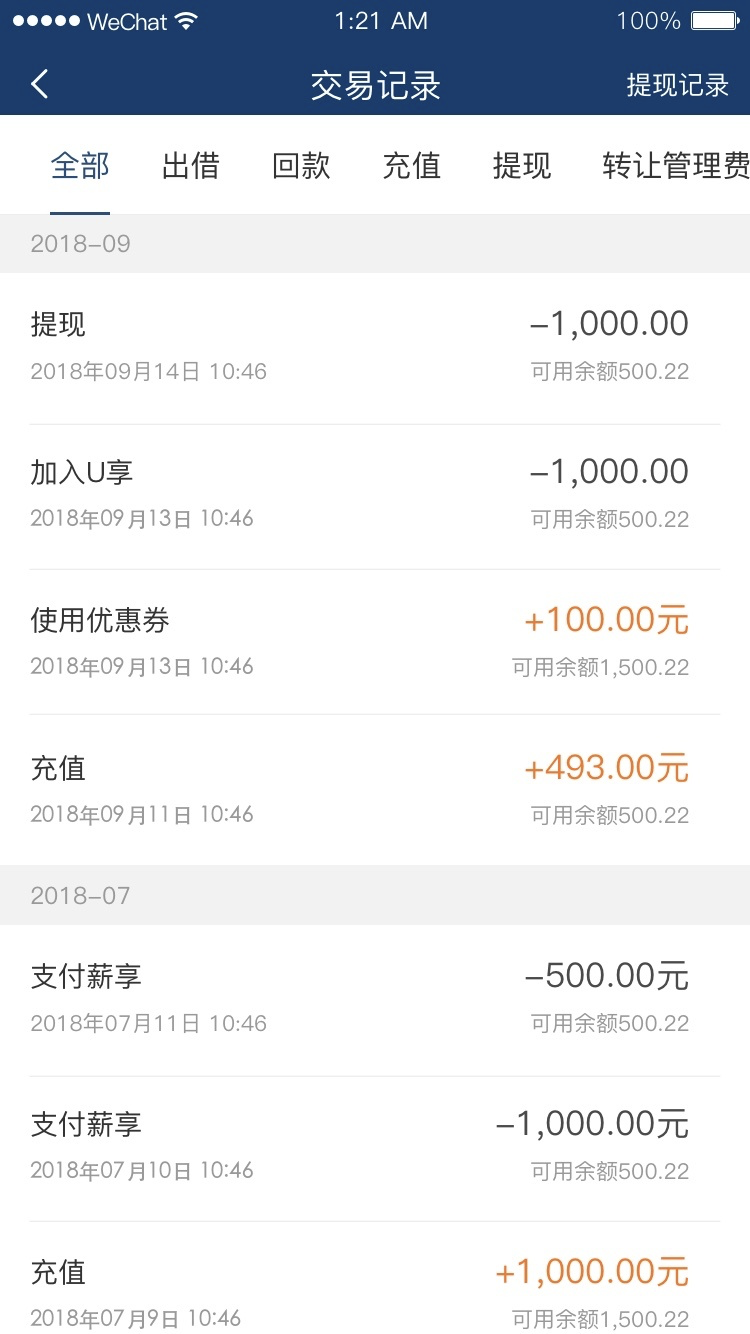
原有方案:

目标
- 方便用户分类查看交易信息
- 优化交易记录的展示,方便用户清晰查看及理解
整体方案
- 增加交易记录分类
- 计划类产品退出时合并成一条回款记录,可查看详细回款
- 出借使用优惠券时在交易记录合并成一条出借记录,展开可查看优惠券使用情况
- 优化标题描述(主要针对债权及使用优惠券)
- 优化操作时的交互效果
详细方案
1-增加交易记录分类
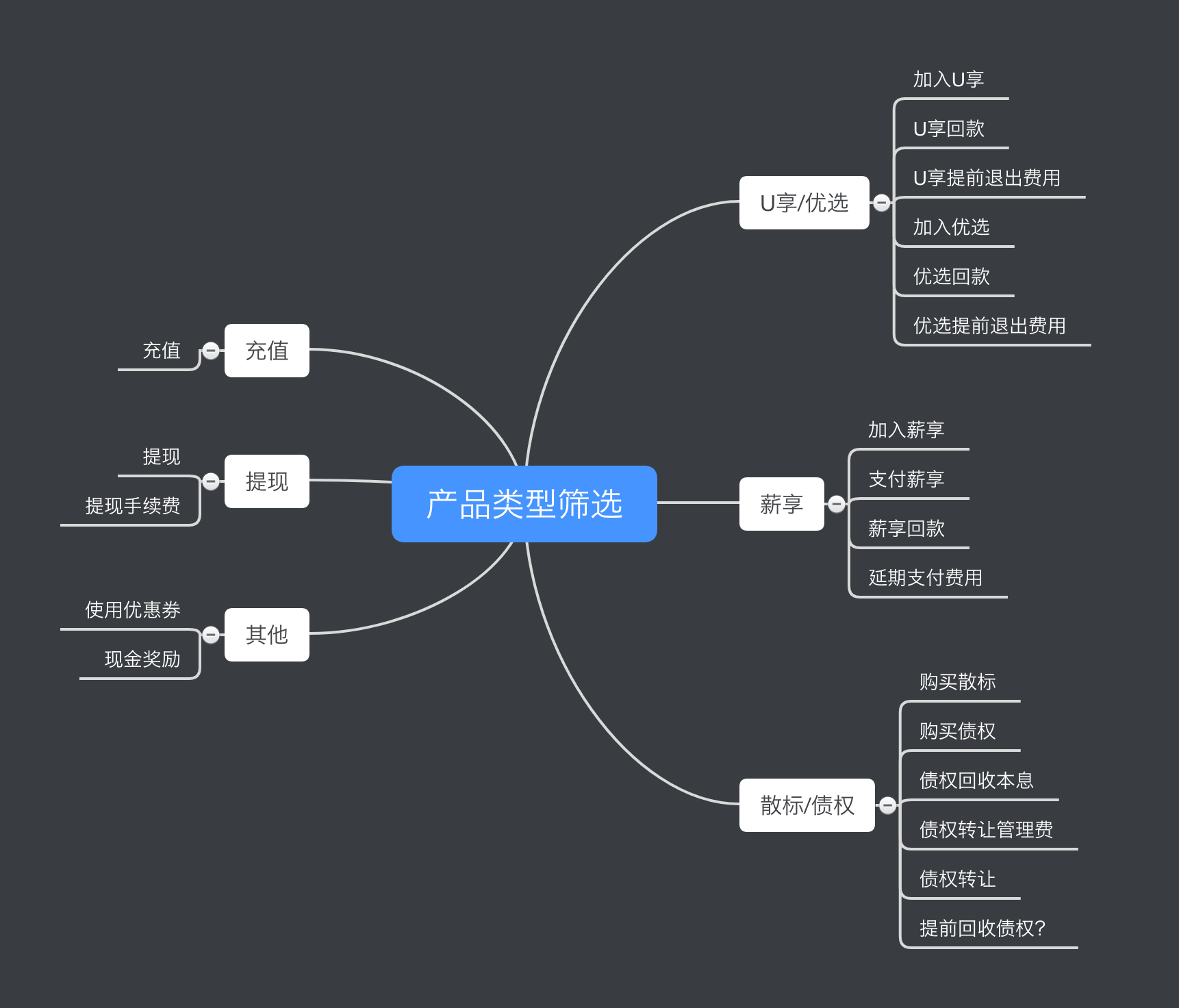
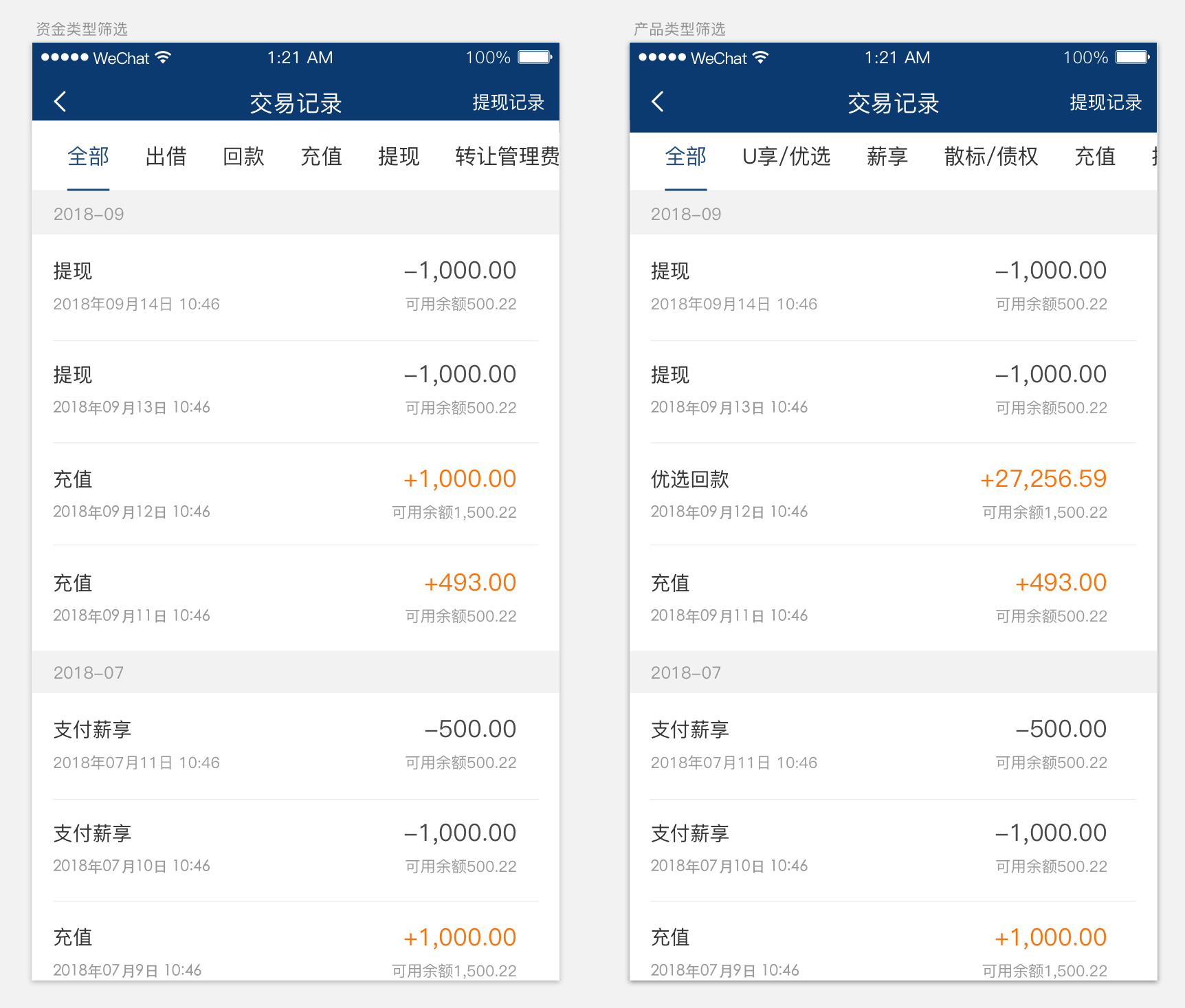
方案一:按产品品类(按照PC端的分类)

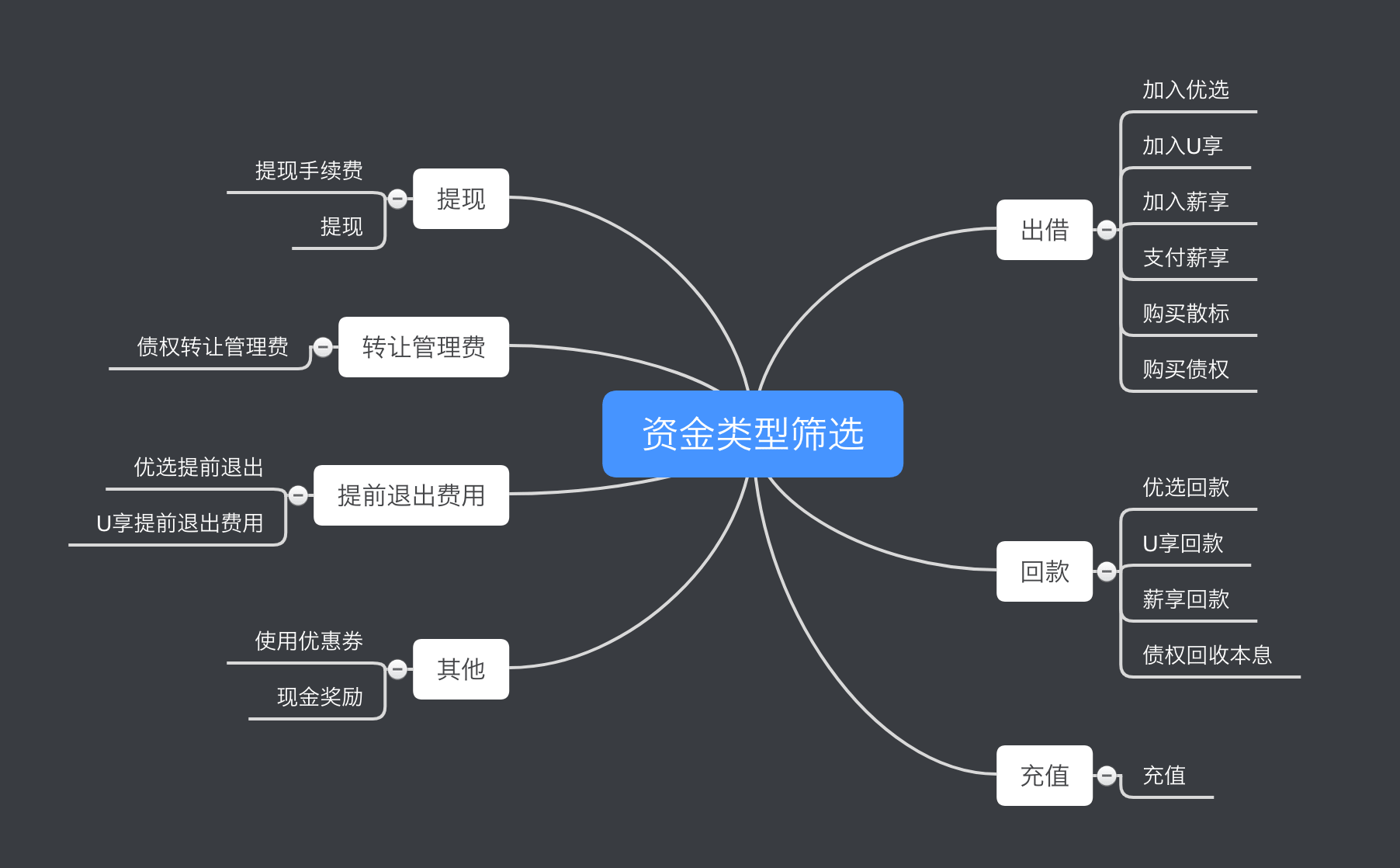
方案二:按资金类型分类

两种方案展示:

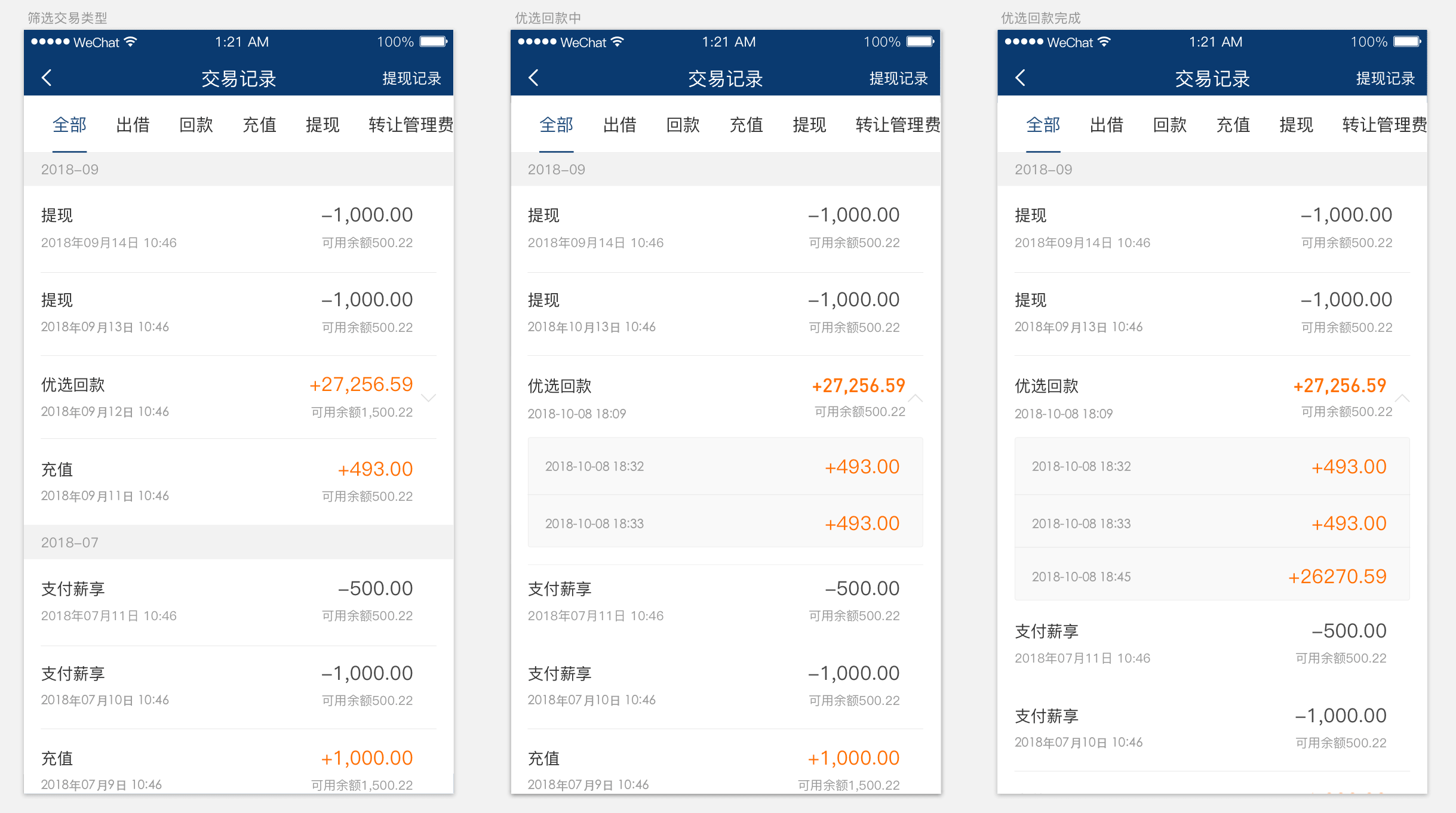
2-合并计划类产品回款记录
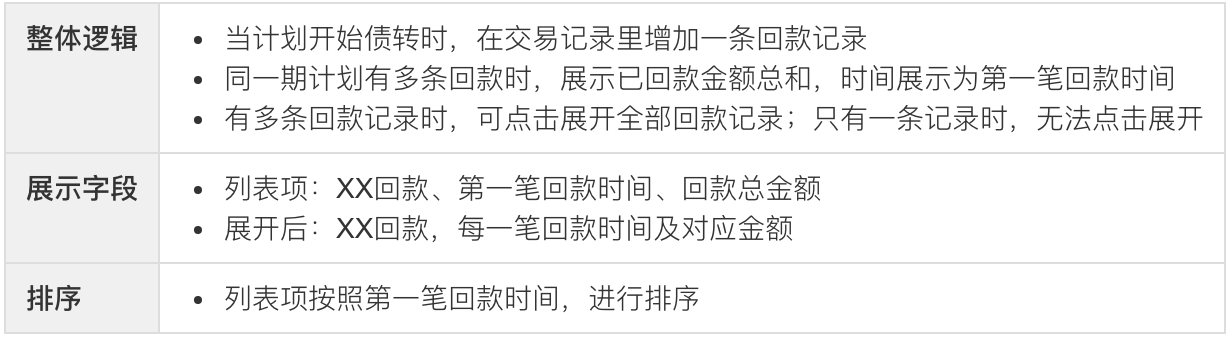
当计划类产品回款时,在交易记录中合并展示为一笔,点击下拉展示回款详情。有两种状态:回款中、已回款完毕


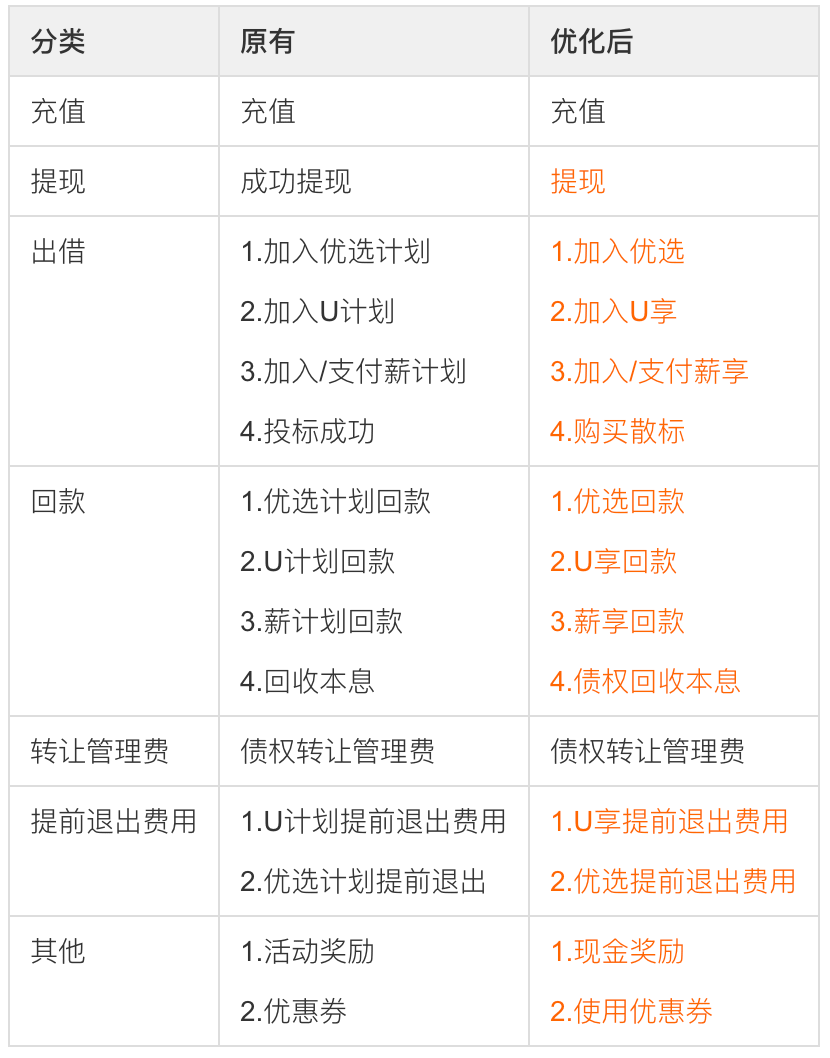
3-优化标题描述

将类似于“U享/U计划回款”的记录合并为“U享回款”
4-优化操作时交互效果

- 滑动交易记录时,月份栏固定在列表顶部;当上滑到前一月份记录时,前一月份时间顶掉上一月份
- 安卓-双击顶bar可回到顶部
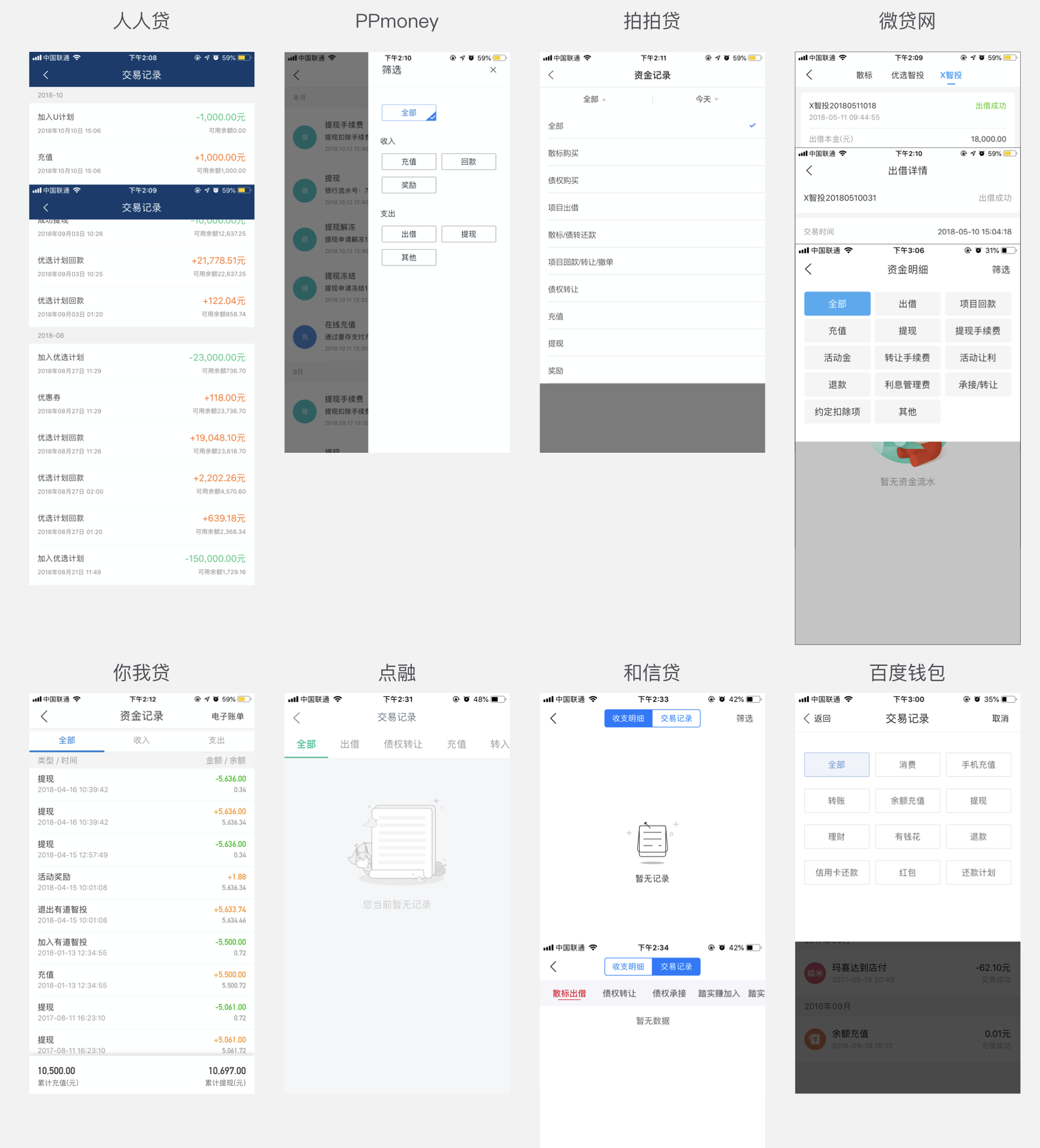
竞品调研

设计稿
技术实现方案
react-native-scrollable-tab-view
交互实现问题
- 页面单次加载个数,预加载个数
每次预加载20个数据,以iPhoneX为例大致可滑动3屏。页面最多可加载近1年的数据,超过1年用户可前往PC端查看。 - 是否在滑动切换tab时自动刷新
切换tab不自动刷新内容,用户再次新进入交易记录时展示再最新刷新后的列表。
新用户切换tab时暂无记录的webview是否每个tab都会滑动出现
暂无记录的占位图会根据页面滑动手势在每个页面中切换,因为在滑动至下一页面前不能判定其他tab内是否有内容,对此有两种不同的处理方式: - 另一种交互为直接点击tab切换不可滑动手势切换,优点是点击tab后页面重新请求页面,不会切换展示重复的暂无记录占位图,缺点是对大屏手机用户不友好,最终考虑到尊重大部分用户的手势习惯决定采用滑动页面切换tab的交互方式。
- 在列表中查看记录时有新记录出现时会怎么提示
考虑到交易记录的设计初衷为“交易流水”的定义,决定弱化新记录的提醒,另一个原因是因为产品的特性,在列表中部分类型的记录更新频次较高,故不对其进行特殊提示。