SVGA 动画实践
设计需求
产品经理希望在原有的商品抽奖功能上改造一下,变成成可以直接抽取现金红包的功能.
所以最好是有一个动画展现红包抽取的样式.
对比一系列动效实现方案后我们一致觉得SVGA是当下实现效果最好的方案.
在设计过程中充分认识这款工具,也在设计过程中遇到了一些坑,把这些内容记录下来就当是写了个使用总结.
什么是SVGA
SVGA是一种同时兼容 iOS / Android / Flutter / Web 多个系统平台的动画格式。
通过官网文章中的介绍简单理解他的实现方式,就是在设计软件中将所需要的元素导出,之后SVGA会生成一个脚本,记录着这些元素的移动和变化,并将这些在各个系统平台拼合出动画.
他的优点是
- 相比GIF颜色效果好(8位 VS 32位).
- 播放资源占用小(内存和CPU).
- 动画文件小(同一个文件PNG序列为1.8M,SVGA为150kb).
- 动画过程没有差值计算,每一帧都是丝毫不差的还原设计.
实现过程
设计的需求其实很简单,市面上也有很多优秀的拆红包的动效.
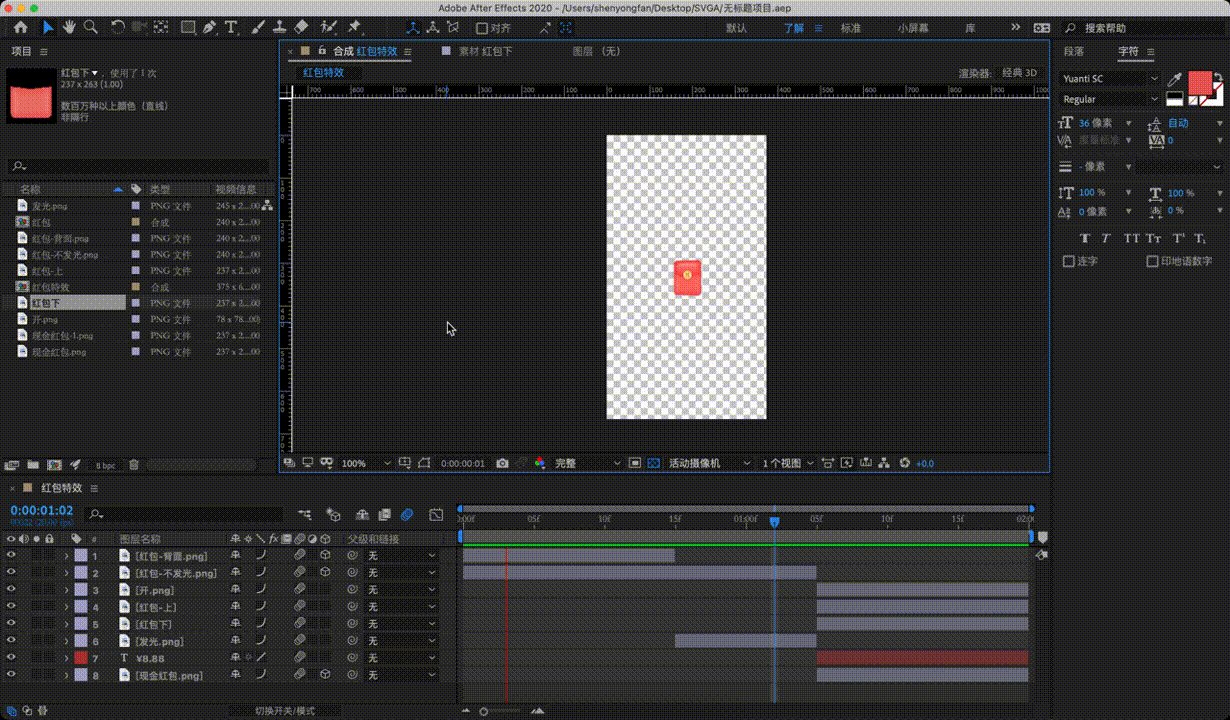
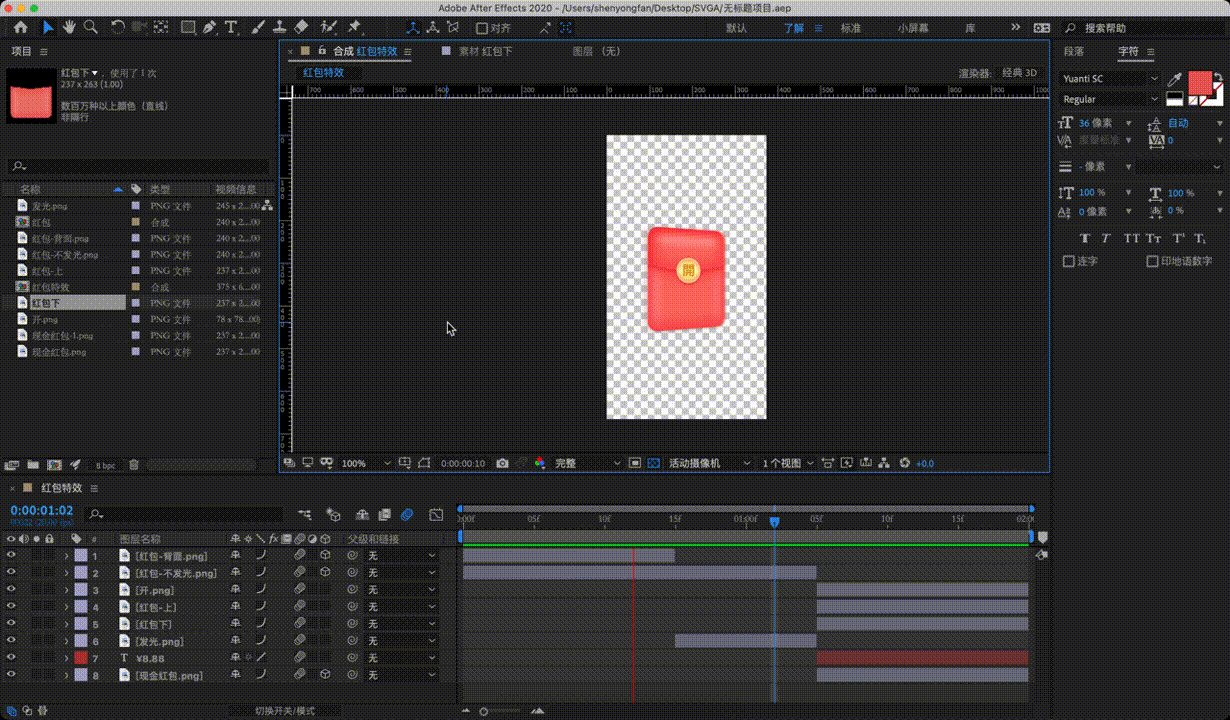
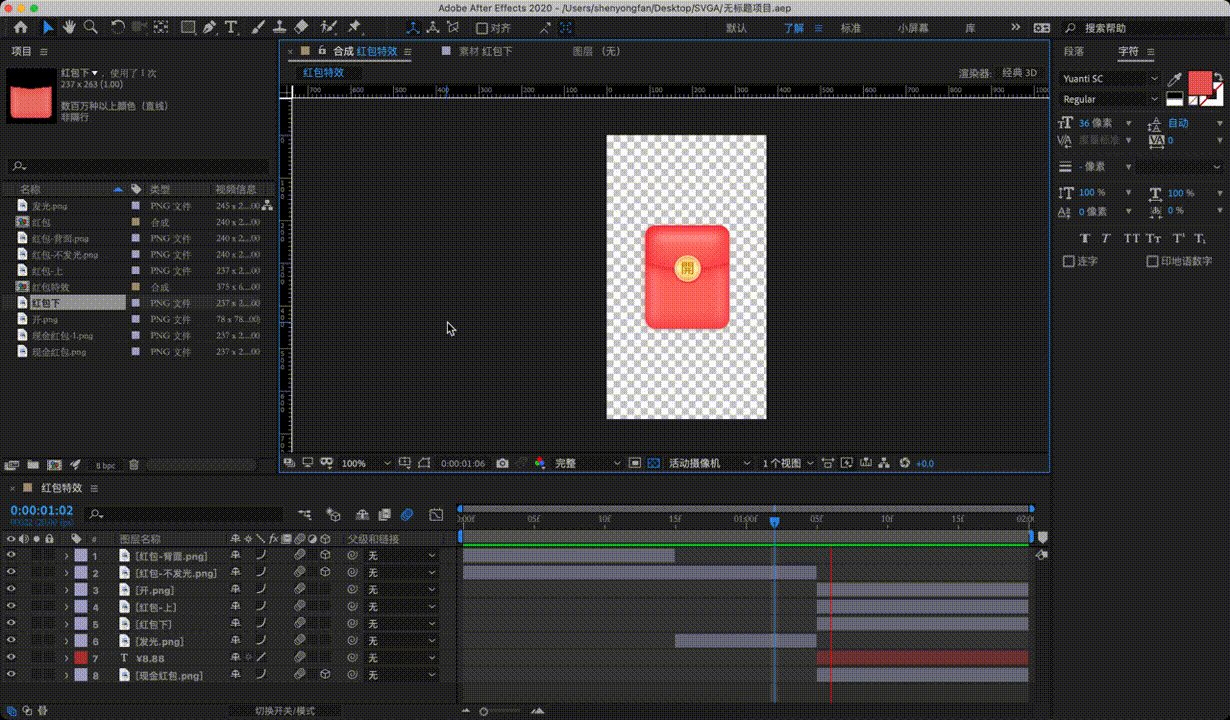
设计的过程先是在figma里完成静态的设计,在考虑完它的动画效果后把资源导入到AE里面继续完成动效的制作.
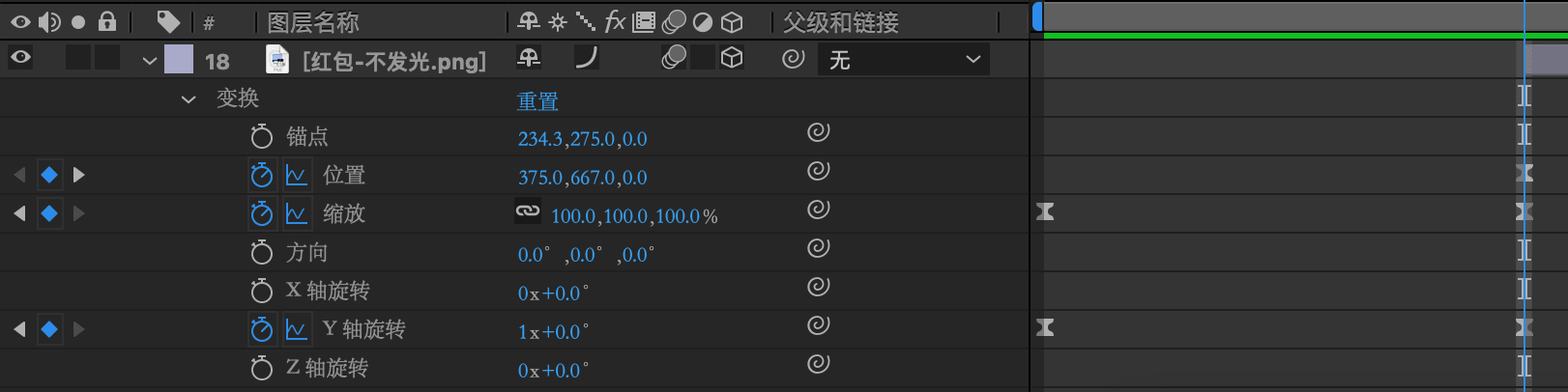
在AE里面主要是使用了3D图层,模拟红包在Y轴上翻转效果,以及红包上下分开的位移.整体的效果比较简单.在一些关键帧辅助上加入了缓动,让动画不再那么生硬.

最终在AE里实现的动画效果:

遇到的问题
第一次上手SVGA的过程中也遇到了一些问题,但好在靠着网上的资源都找到了解决办法.
- 导入到AE的设计资源为PDF格式,导致整体文件过大,无法正常播放
可以在ae里面替换压缩过的PNG图片,内存占用会大大降低.(项目实测:1809M→1.54M) - 3D旋转没有被SVGA生成
发现SVGA会有一些特效是暂时不支持的,比如:
粒子效果
羽化
遮罩
颜色替换
3D图层效果
操控点工具
表达式
流体效果
高斯模糊
描边
位移曲率 - 文本图层不会生成image key

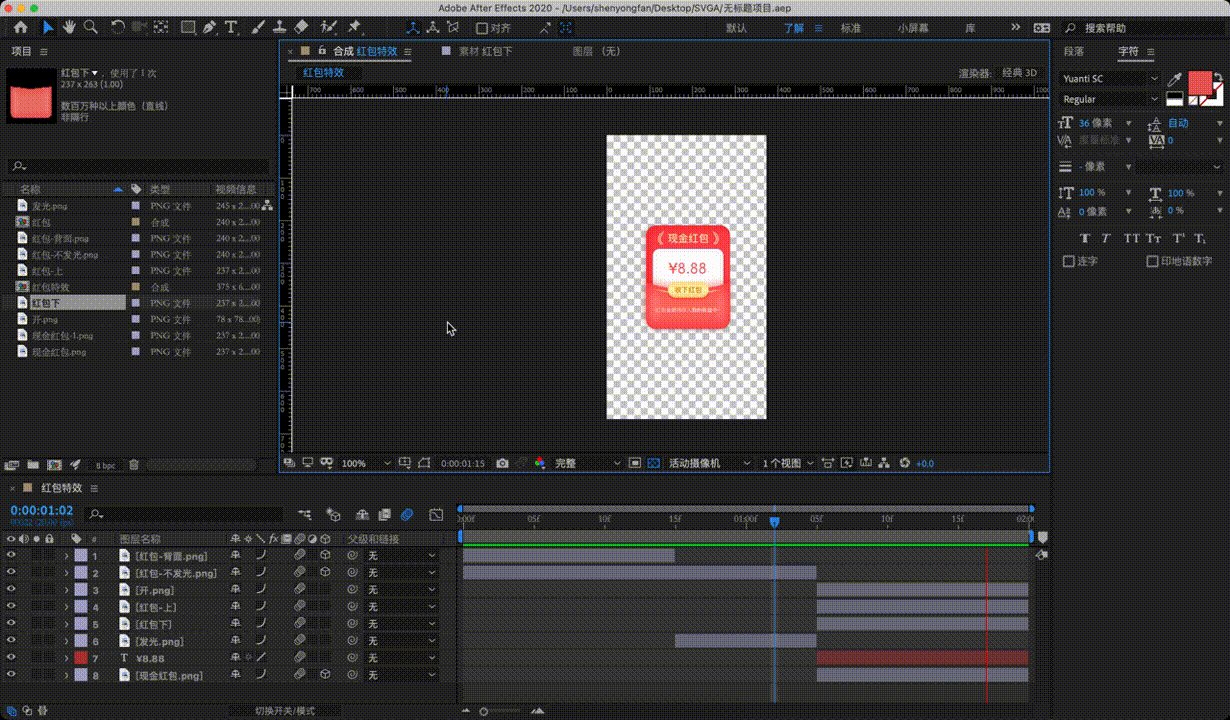
因为开发同学要引用红包最后展示的金额,所以设计需要告诉开发金额现实的具体位置.但是在AE里面使用Text Layer标注的位置并没有生成image key供开发定位位置.
所以最后再合成里新添加了一块矩形元素,大小和位置和原本的文字区域重合.之后重新生成了SVGA文件,并把矩形所在的位置作为image key供开发同学定位.
复杂动画解决方法
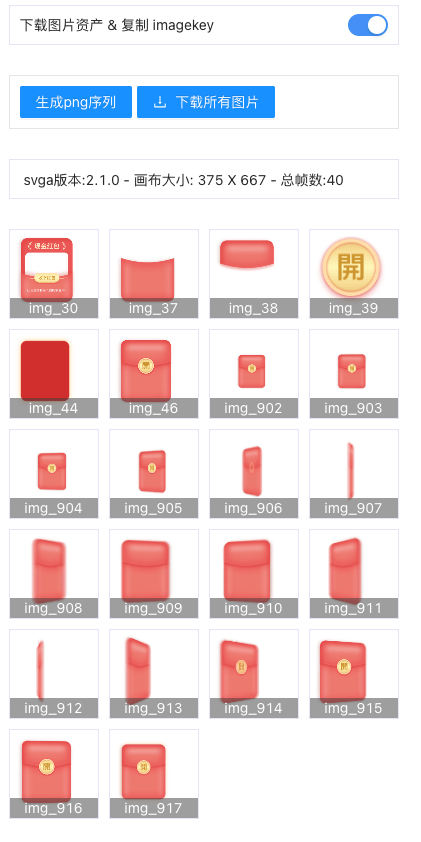
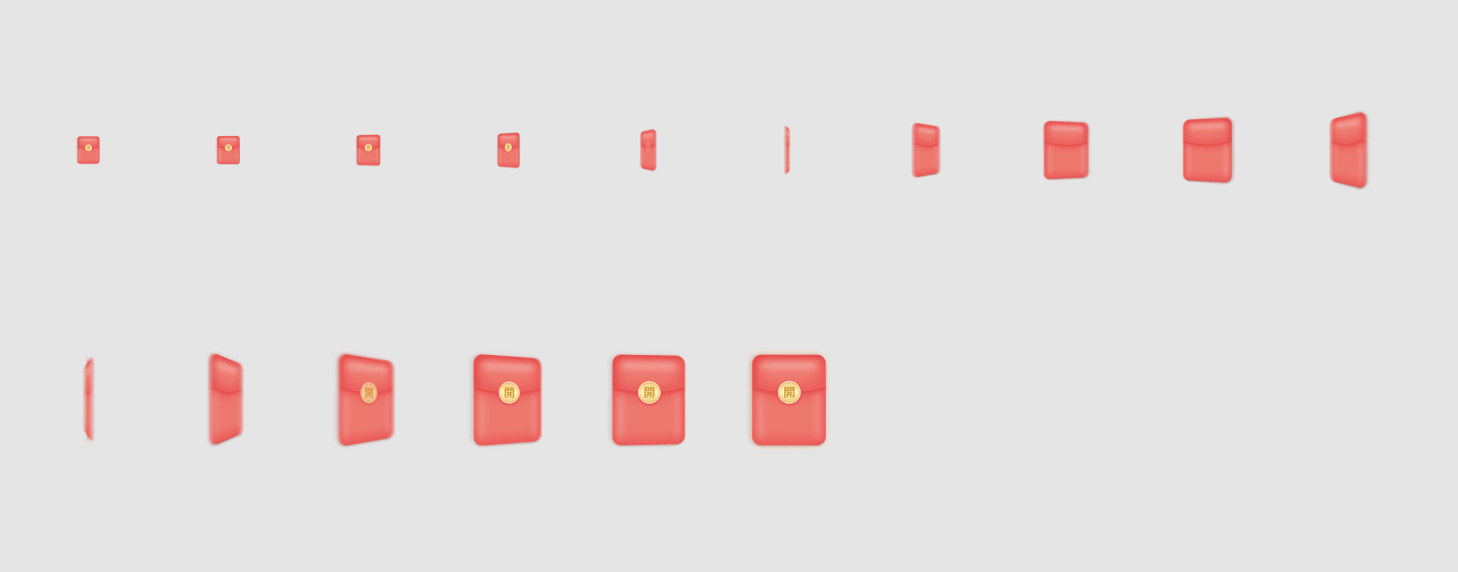
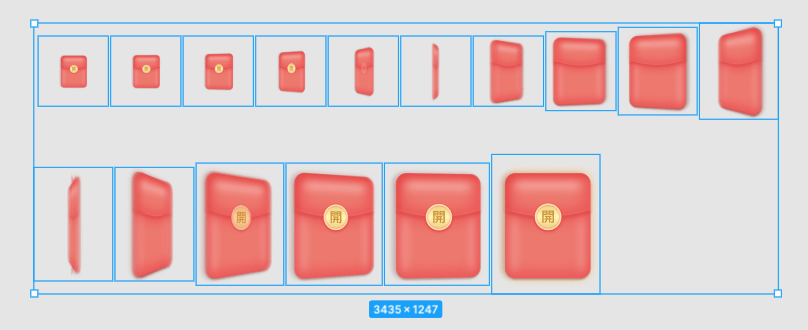
因为当前的SVGA是不支持较为复杂的效果(比如3D图层),但好在因为SVGA是支持PNG序列的,所以就可以将整个动画先转出成PNG序列,然后用AE再打开这些PNG序列,最后使用SVGA Converter_AE工具生成SVGA文件交付开发.


因为每个PNG序列的透明像素都会造成资源过大,所以要把除红包以外的空白像素都截掉再导入到AE文件中.


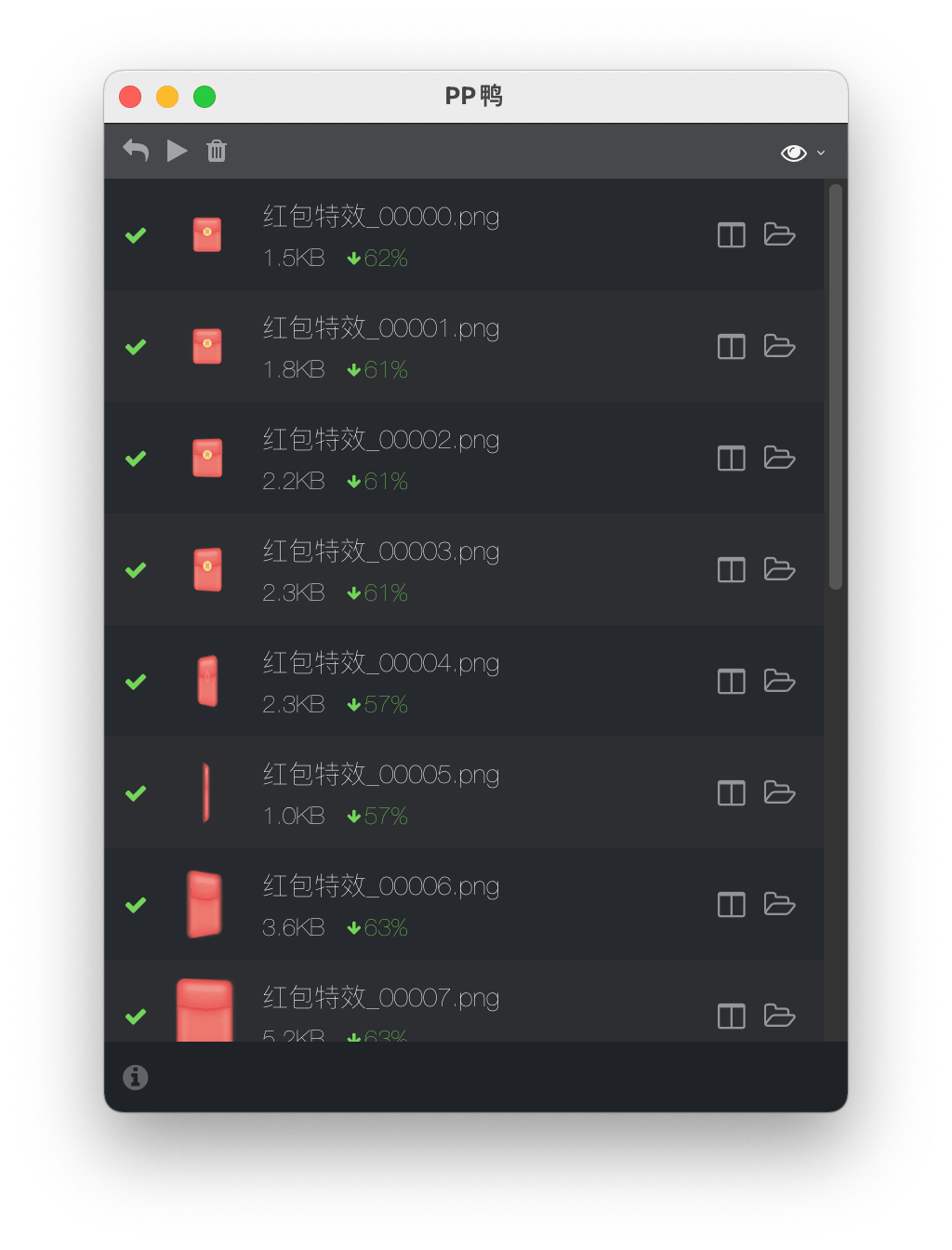
导出完成后还要使用压缩工具将每个png资源压缩到尽可能的小.

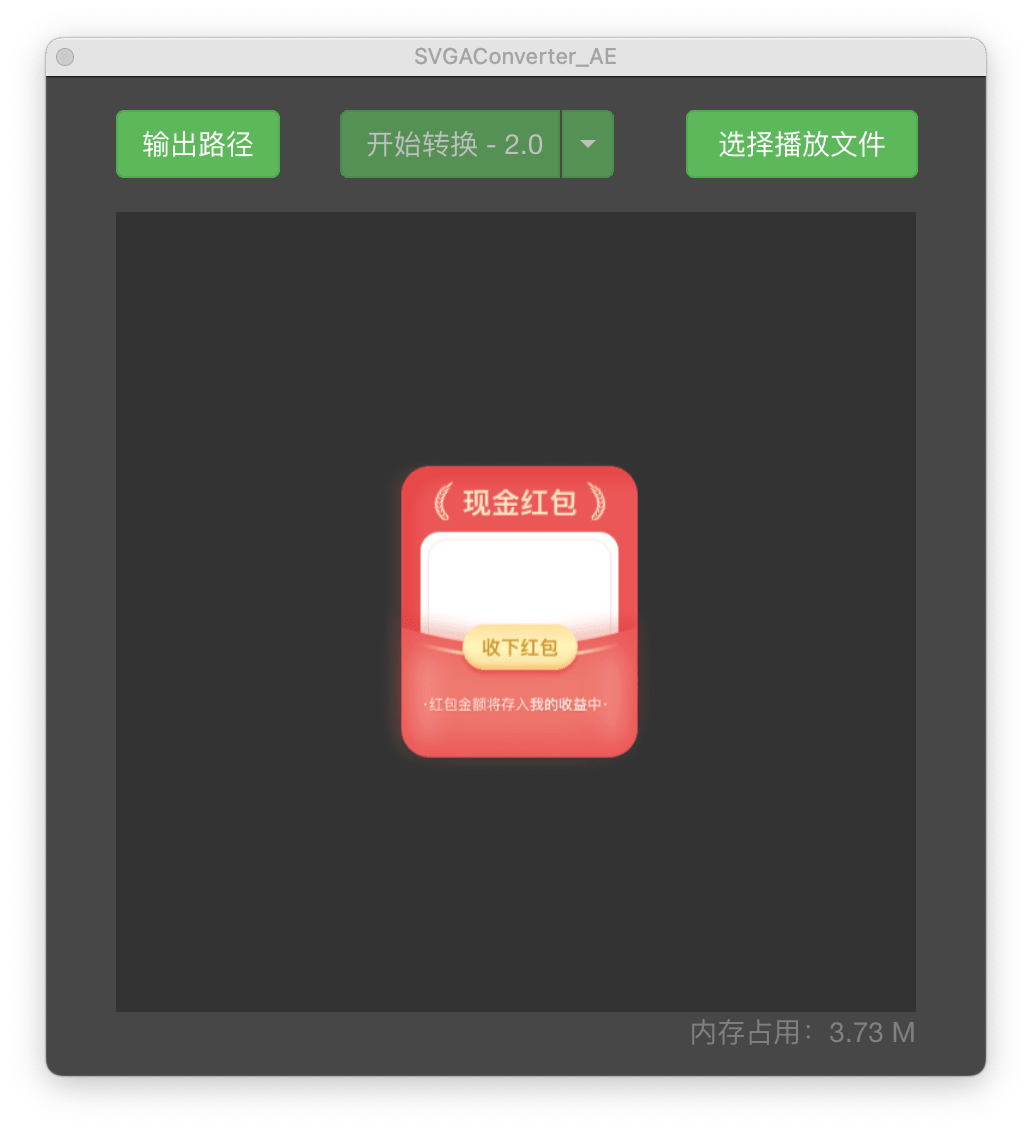
最后可以在AE的插件SVGA Converter_AE中预览到动画效果,并且标注了内存的占用大小.
写在最后
这款工具是YY团队为了解决直播应用中动效的展示而开发的一款工具,YY团队的老大就是希望开发不要成为设计实现上的障碍,这就给了设计师很大的发挥空间.
虽然这次的功能在这款工具的帮助下短期内完成了上线,但是实际的效果对比大厂的动效还是有很大的提升空间,AE中的很多表达式和操作还是需要在实战中更多的进行提升.
相关资源:
svga文件预览_直播礼物SVGA格式如何优化_黄怡猫的博客-CSDN博客_svga预览
SVGA资源文章
一种完美的动画实现方案 - 简书