maputnik V1.2.0地图编辑器热力图更新
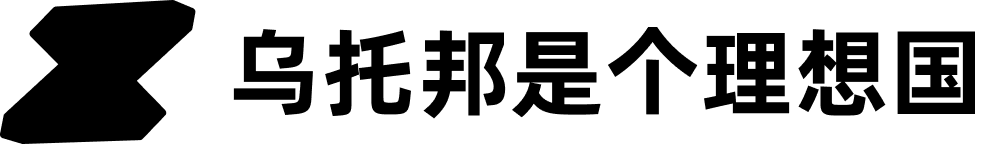
heatmap layer type added
四月份maputnik团队在GitHub上发布了新的V1.2.0版本的maputnik editor,在这个版本中最主要的也是最亮眼的功能就是能够将数据以热力图的模式展现出来,

如何在新版本的编辑器上使用热力图模式
截止目前maputnik团队只是在GitHub上托管了他们的代码,网页链接也是github pages的链接,以使用体验来讲,个人感觉还是太慢了,所以委托了我们的工程师将release的代码和网页文件托管到了我们自己的国内的服务器上,这样一来速度就非常快了,下面用几张截图来展示这次的更新
官方现版本maputnik编辑器
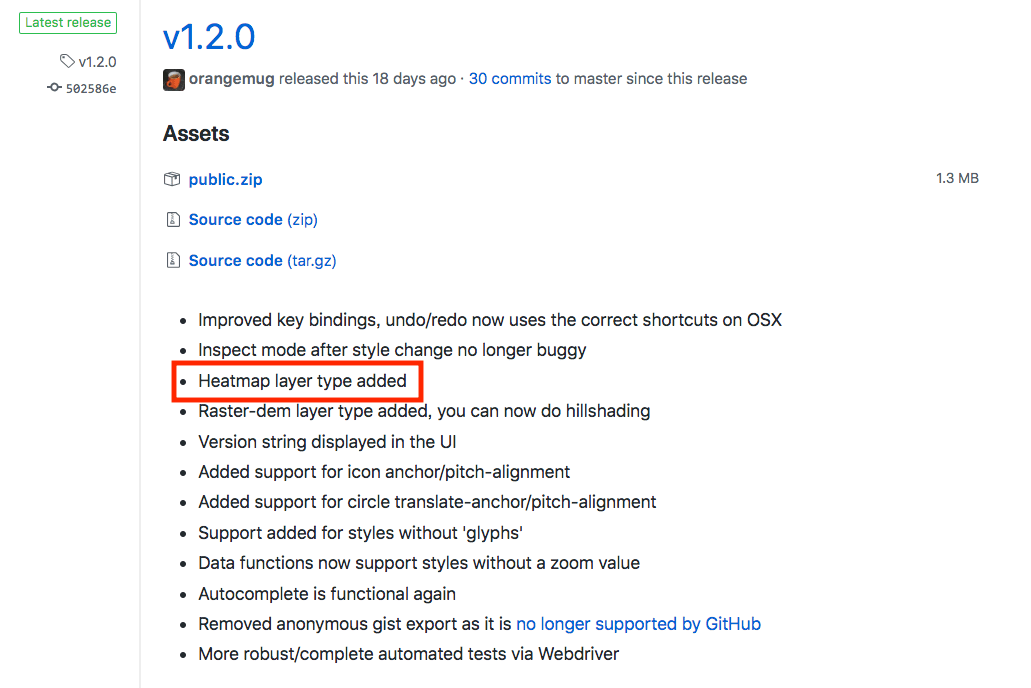
1-下面的界面是一直使用版本的编辑器

- 标记的链接是官方的org结尾的链接,使用起来还是很流畅的
- 官方的logo在新版本的位置是有了一定的改变,这个在后面的截图中会展现出来
- 这个地方是改变的重点,这个版本的数据的展示类型当中是只有上面几种类型,并没有heatmap的展示。
V1.2.0版本github pages编辑器

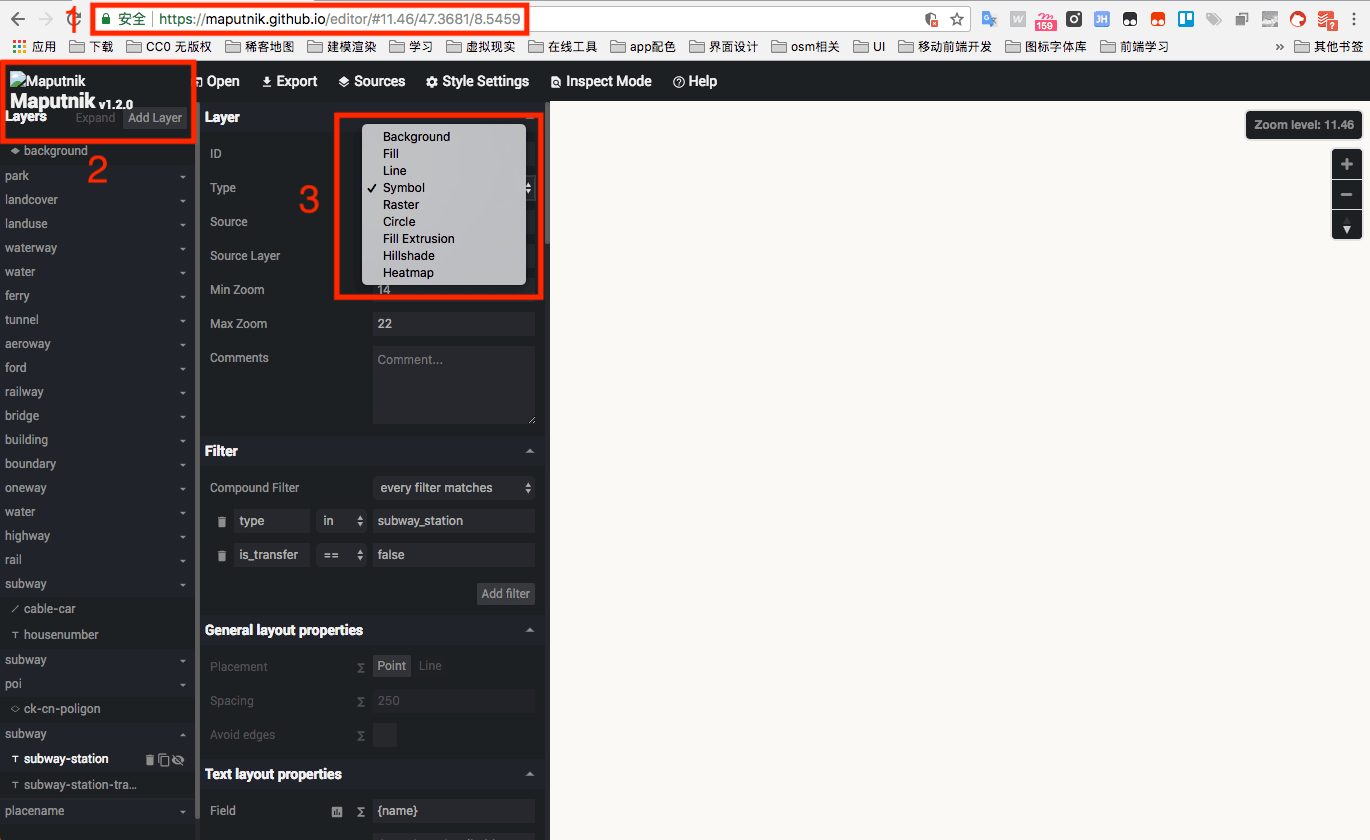
- 官方在GitHub pages上托管了代码生成了一个链接
- 在编辑器logo的部分加上了新版本V1.2.0的标记
- 在数据的类型上不仅增加了heatmap还有hillshade
托管到国内服务器后的编辑器
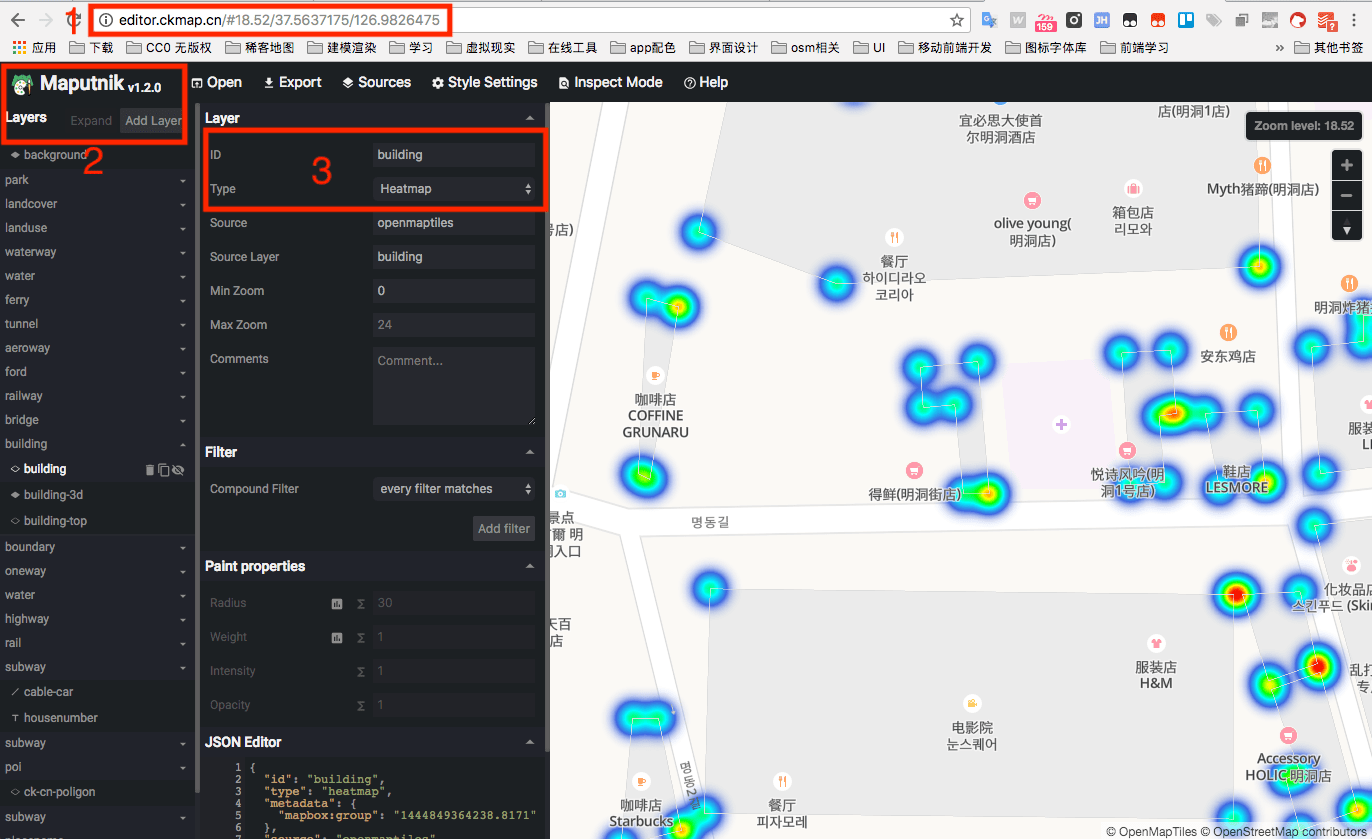
通过工程师把代码部署到国内服务器后,访问速度上快了很多,通过简单的编辑就能直接出现热力图的显示,在下面的图片中利用了building的数据来做演示

- maputnik V1.2.0代码可部署到自己的服务器上生成链接
- logo V1.2.0部分加载正常
- building的数据用heatmap的类型显示
新版本的特性应用
在新版本出现新的数据展现方式会在地图设计中有多种应用方式,比如交通拥堵,人流拥堵等方式的数据交互,这个版本的开源会在接下来的地图设计上有更大的便利性
需要解决的问题
现在的数据都是地图瓦片上的数据,数据格式为json,都是静态的数据,没有大范围的动态变化,但是热力图的特性最大的优点就是能够动态的展示一定区域内的数据密度的显示,希望能把更多的和服务器接收和返回的动态数据更好的结合在地图上。
另外推荐阅读两篇关于热力图的博客文章
building the global heatmap
Introducing heatmaps in Mapbox GL JS
相关链接:
github maputnik/editor
maputnik editor
mapbox style-spec heatmap