使用 Animator for framer 实现 SVG 动效交付
前言
在最初一版的公司官网中,很多页面是使用的 UntitledUI 的样式来完成设计,但长期使用起来发现如果是仅仅在产品功能界面中使用该 UI 会是不错的选择,但使用在官网设计上会听到一些反馈,诸如色彩太单调,缺少动态效果等等。
这次版本优化就专门希望针对动效部分能做一个增强。之前的经验中如果涉及到动效的部分,会有很多不同的处理方式,但最终在调研过程中我把关注点放在了SVG动效上面,通过调研发现了一个非常好用的工具,那就是 SVG animator,而且在使用时带来了非常多的好处。
相信这会对设计师交付一些微动效尤其是svg路径动画有一些启发和帮助。
什么是 SVG Animation?
SVGs(scalable vector graphics)是可缩放矢量图形文件的缩写,是一种标准的图形文件类型,一种用于描述二维图形的XML标记语言。因为是矢量文件,所以无论是在多大的尺寸上展示效果都是一样的清晰,保证了图像不受尺寸影响,依然能够是最佳的展示效果。
不同于以像素为单位的位图,svg是基于代码,因此 SVG 动画具有可拓展性,后期更容易修改和调整。
Svg 更好的一点是,他的体积非常的小,对于网页来讲更容易渲染和加载,所以在现代网页设计中被广泛使用。
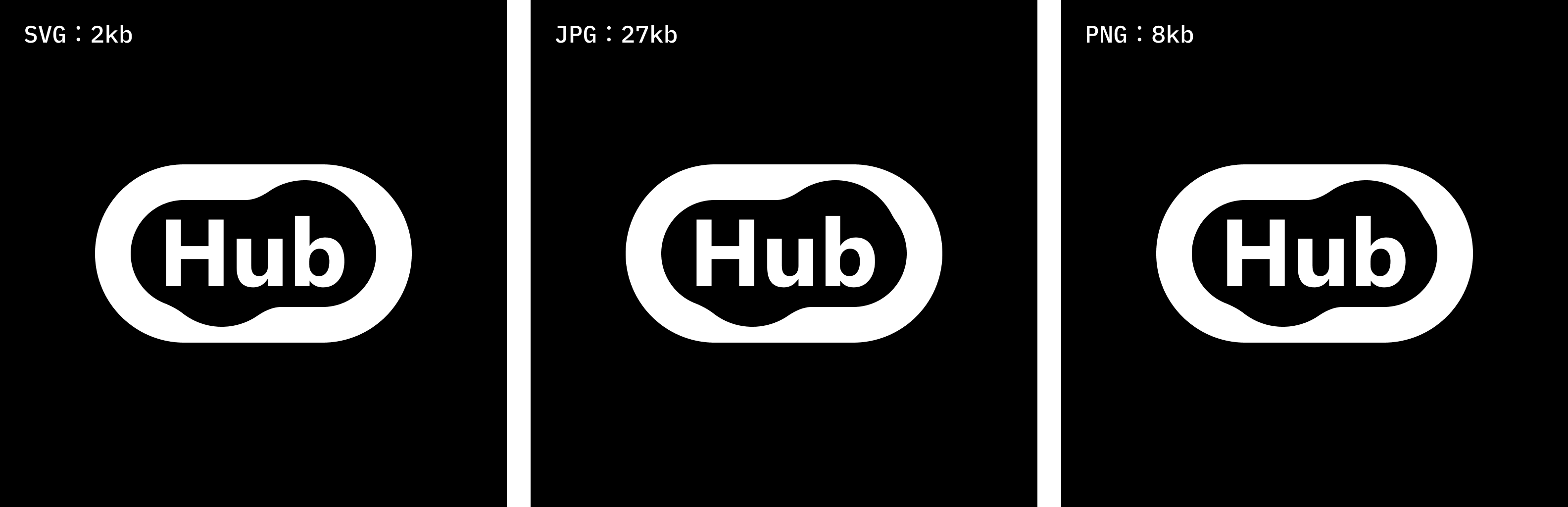
使用 Figma 将同一个图形导出为3种不同的格式,svg是2kb,而png和jpg分别为8kb、27kb。

关于 SVG 动画的历史
最早的关于 svg 动画是在上世纪90年代被开发出来,在 2003 年左右一些网页浏览器开始支持 svg 动画。但是直到最近我们还需要使用一些独立的插件或程序才可以浏览 svg 动画。
几乎所有主流的浏览器在 2011 年开始支持 svg 动画,并且在 2018 年发布了 SVG2 之后,我们才慢慢的发现更多强大且易于使用的 svg 动画软件。
使用 HTML 和 Javascript 制作 SVG 动画
从那之后网页中的 svg 动画开始慢慢取代无处不在的 GIF 动画,最近十年 GIF 动画开始慢慢消失,使用 HTML 和 Javascript 制作 SVG 动画开始变得越来越流行。
比较有名的就有苹果的初始化屏幕上展示的 hello 动画。
为什么使用SVG动
SVG 动画的使用给研发或者是设计师带来了不少的好处,目前越来越多的svg动画取代 gif 的一个原因之一是,网站的访问速度已经成为一个决定 Google 排名的重要因素之一。
如果一个网站上有过多的 gif,就会导致网站排名下降。因此,SVG这样轻量、快速、易用的格式开始变得越来越受欢迎。
SVG animator 是如何工作的?
Svg 的工作原理是需要给路径一个清晰的指导,就好比要给一个手里拿着画笔的孩子一个清晰的指引,告诉他起点、终点以及方向,按照这样的指引就可以让 svg 的路径变成一个动态效果。
通过这样的指引就可以清晰的画出直线、曲线、矩形、圆或者任意形状。
因此 SVG 路径有一个明确的起点、终点以及长度。有了这些参数,我们就能指定某个 svg 路径从 A 点到 B 点连贯起来渲染展示的动画。
Framer 的 Animator 组建是由 Benjamin den Boer 开发,用来处理让 SVG 动起来的问题,我们需要在这里点击 Copy Component,之后到 framer 项目中粘贴,再将这个组建于拖拽到项目中的 svg 资源相连接就可以使用,并且在使用过程中使用属性面板配置组建的动画设置,就可以让 svg 动起来。
一些效果

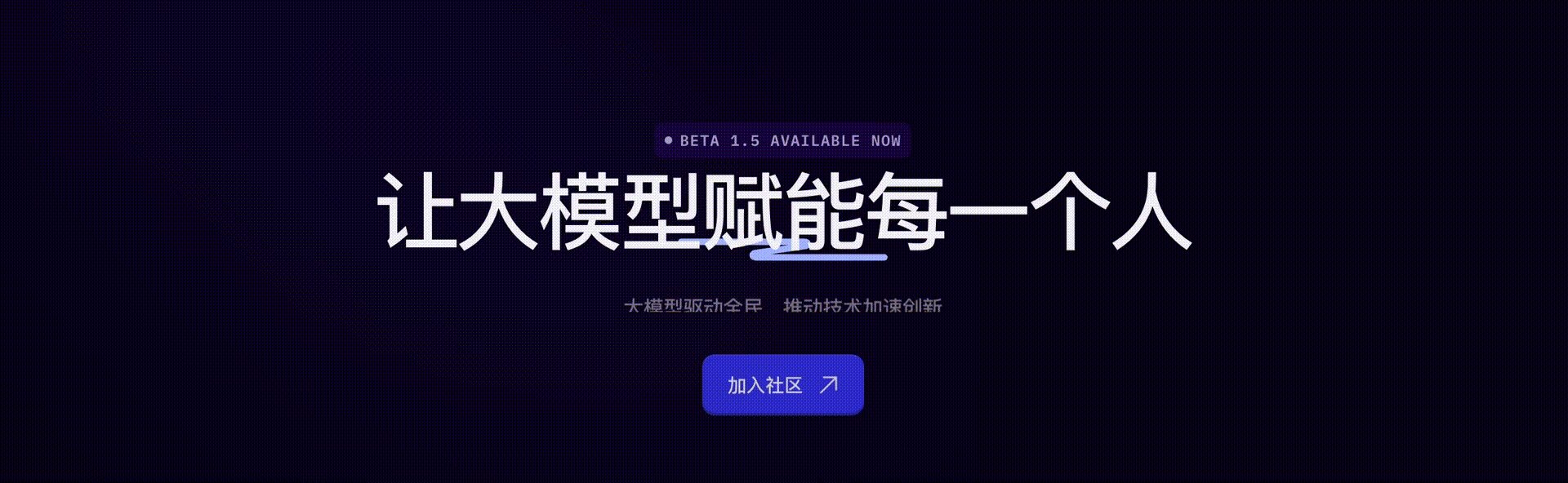
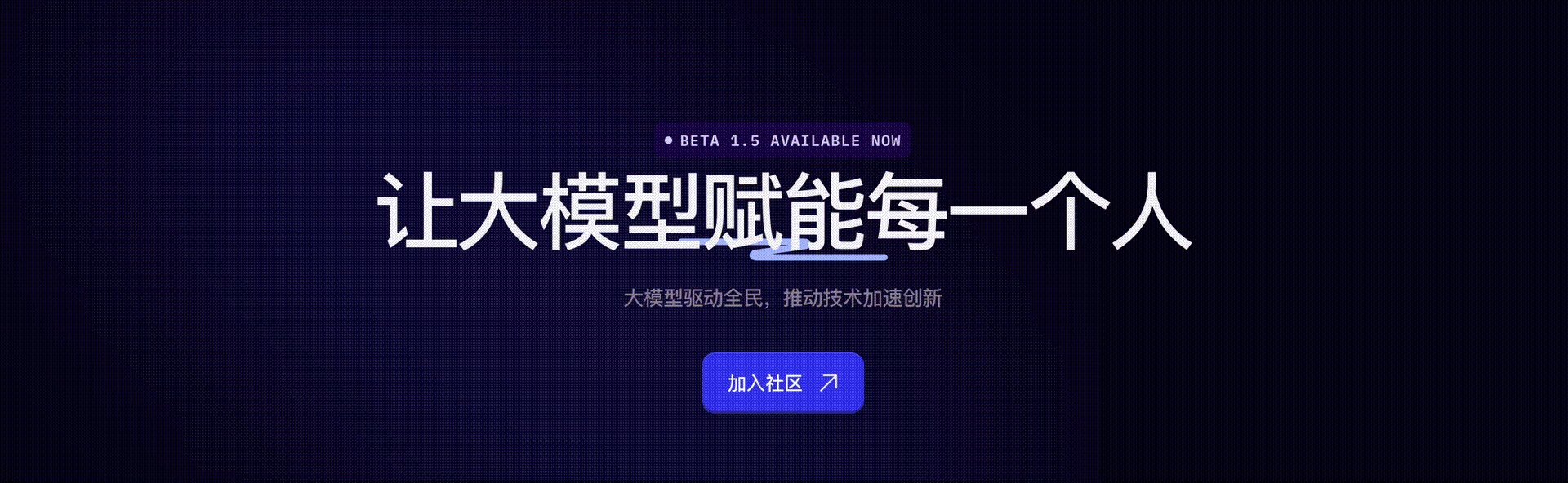
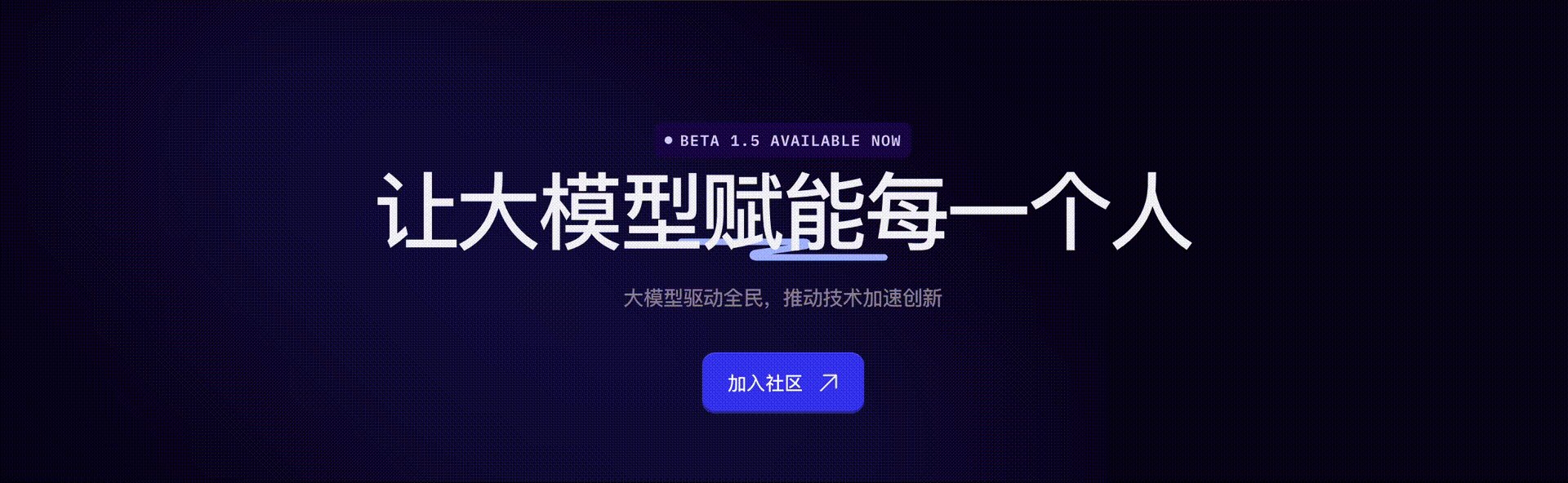
这个截图是原官网中 hero header section 部分,标题下的蓝色线条是静态的,通过 framer svg animator 重新设计之后的效果变成了 svg 路径动画,实现的效果可以参考下面的动图。

在设计页面时我们也会常用一些icon,这些 icon 也同样可以使用 svg animation 进行动态化。

Tips
- 如果是通过Figma设计,可以使用 Figma to HTML with framer 插件,将设计稿复制到 framer 中。
- 使用 animation component 关联 svg 时,svg 不能编组,需要保证 component 关联的是 svg 路径,而不是封装的 group。
相关链接:
作者个人网站 https://benjamin.design/