使用 Figma token + GitLab 创建设计系统
设计系统及其相对应的各种 UI 工具是加速设计和开发过程的绝佳工具。但是在设计系统适应设计和开发环境之间还是会有一些“延迟”或者说“gap”。
因此在设计过程中引入 Design Token (设计令牌)是一个非常好的方法,它可以让我们在设计以及开发过程中更快速的进行设计系统的维护和更改。
这篇文章主要是介绍我们如何在 Figma 中使用 Figma Token这款插件来更便捷的管理我们的设计系统,并且将设计的变化快速的反应在开发环境中。
文章涵盖的内容包括:
- 什么是 Figma Design Token
- Design Token有什么好处
- 如何创建 Figma Token
- 连接到GitLab/GitHub
- 使用 Zapier 同步记录到 Slack 群组
1.什么是 Figma Design Tokens?
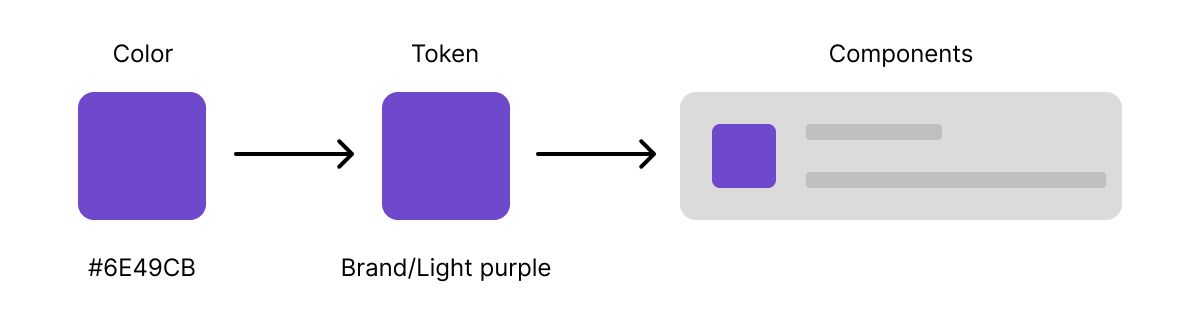
设计师在设计一个产品的用户界面时,通常都会将一些基础的元素进行设计和复用,比如颜色、字体、边距、阴影等等。那我们是否可以将这些基础的部分都提取出来,生成一个表,产品的开发环境中的代码和 Figma 的设计稿都可以以这个表作为 SSOT(唯一可信源)来进行设计和开发。

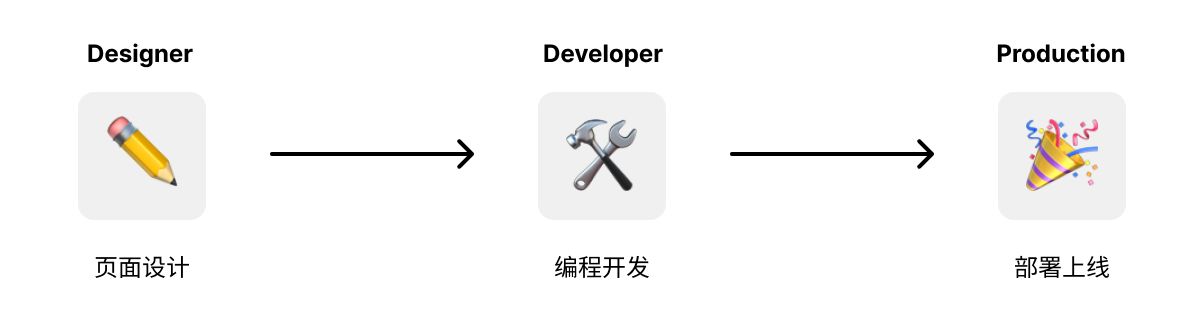
我们在后续的设计过程中就可以直接修改表中的参数应用于设计和代码,而不是传统的设计师设计样式,开发修改样式代码,最后部署上线这样一套费时费力的流程。


2.Design Tokens 的好处
以下是我们使用 Figma Token 的一些好处:
- 加快交付流程
- 提高开发设计一致性
- 提升设计流程自动化
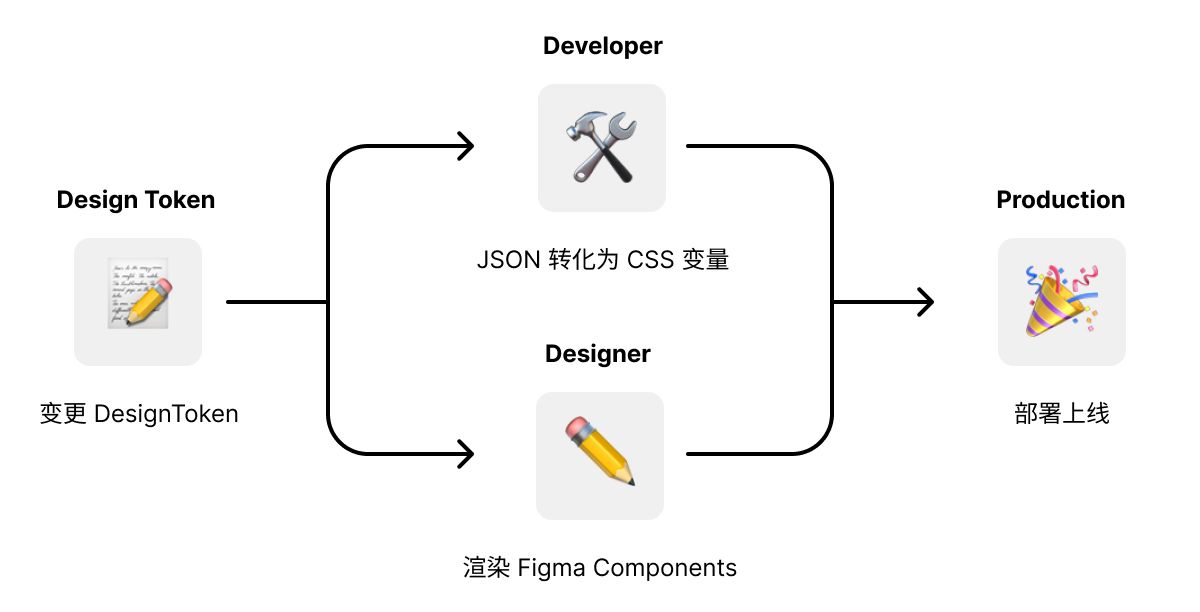
使用 DesignToken 不仅可以加速设计到开发交付的过程,还有助于保持设计和开发之间的一致性问题.在设置好 Design Token 之后,我们可以将变更同步到代码仓库中,这将有助于我们将重复的工作进行自动化.帮助我们减少工作当中不必要的时间浪费.
因为我们在设置 Token 时都会讲一些基础的元素进行命名,所以在不管是设计师还是研发在引用时都更加的直观便于理解,对于颜色也不需要记住具体的色值,而是应用我们预先命名好的名字就可以.
在一些原始的设计流程中,设计师会将需求绘制成设计稿,研发同事需要将设计稿开发还原,这个流程是产品设计师和前端研发最头痛的部分,混乱的设计参数或者还原度不佳的开发结果都是经常出现的问题,验收的过程将会非常耗时,但使用 Token 之后,开发摆脱了使用硬代码的方式,根据使用场景输入 Token 名称的前缀就可以快速使用,提高了编程效率,这样一来只要是设计师和研发都能遵守一些基础的规范,就能做到精准还原,双方的工作量都会少很多.
3.如何创建 Figma Token
有非常多的基础组件可以被设置成 Token,但是为了专注于系统的简单和高效,我们往往会将最基础的元素设置为 Token.比如下面的这些:
- 颜色
- 透明度
- 字体
- 阴影
- 圆角
- 间距
- 动效曲线
为了创建一个 Design Token,我们需要使用到一个 Figma 插件:Figma Tokens

通过这款插件我们可以通过设计稿生成一个 JSON 格式的 Design
Token,同样也可以通过引入 JSON 文件来应用设计系统.
在这款插件里,我们可以通过可视化的方式以及编码的方式创建 Toekns,插件中的所有 Tokens 都可以相互引用,下面我们会具体演示如何使用这个插件.

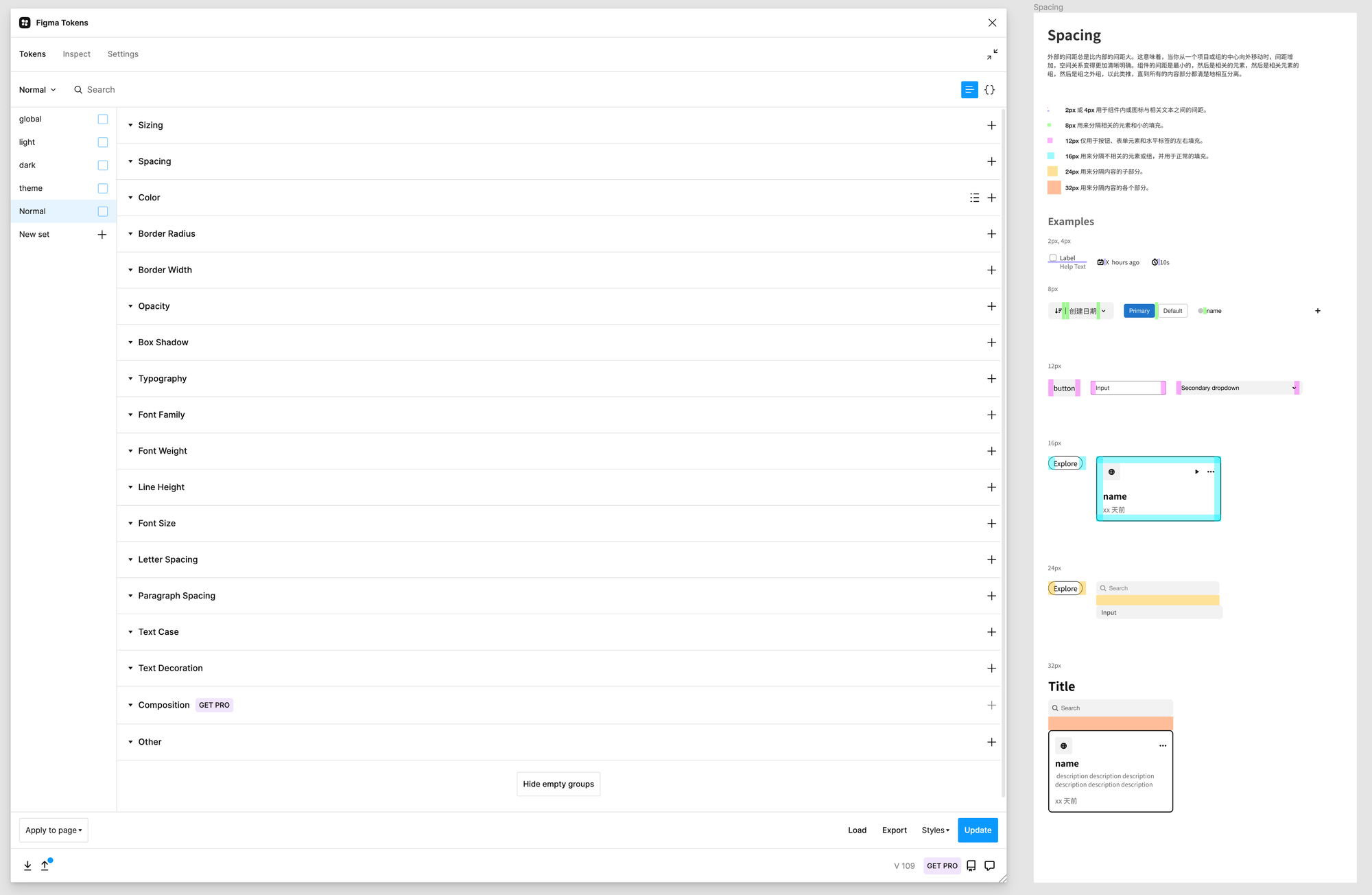
以当前使用的 109 版本的插件为例,我需要将设计稿中的一些规范应用到 Tokens 中.


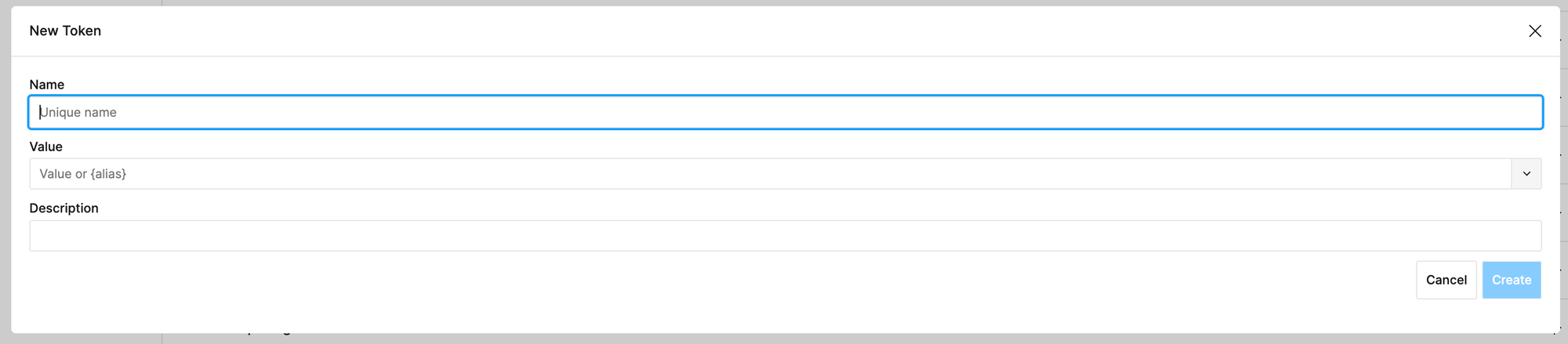
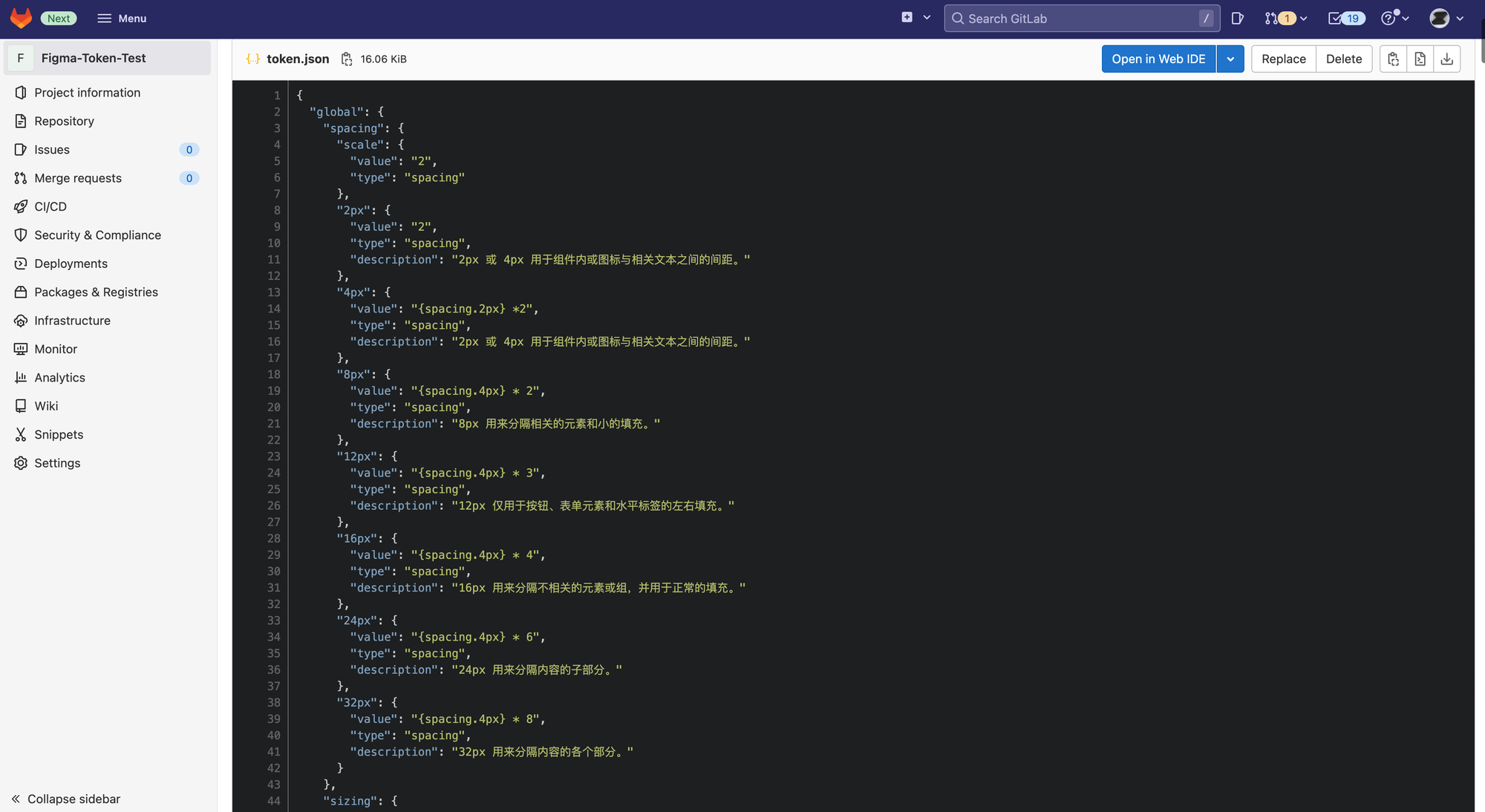
上图是在产品中间距的应用规范,我们需要将间距作为 Token,需要填写 Token 名称、值以及描述.在填写值一栏时我们可以使用运算方式填写.比如:
"4px": {
"value": "{spacing.2px} *2",
"type": "spacing",
"description": "4px 用于组件内或图标与相关文本之间的间距。"
同理 8px 的 value 可以是 {spacing.4px} *2,这样早我们需要将间距整体变成 2 倍时,只需要将基础的 spacing.2px 乘以 2,就可以应用到所有的间距 Toekn 当中.
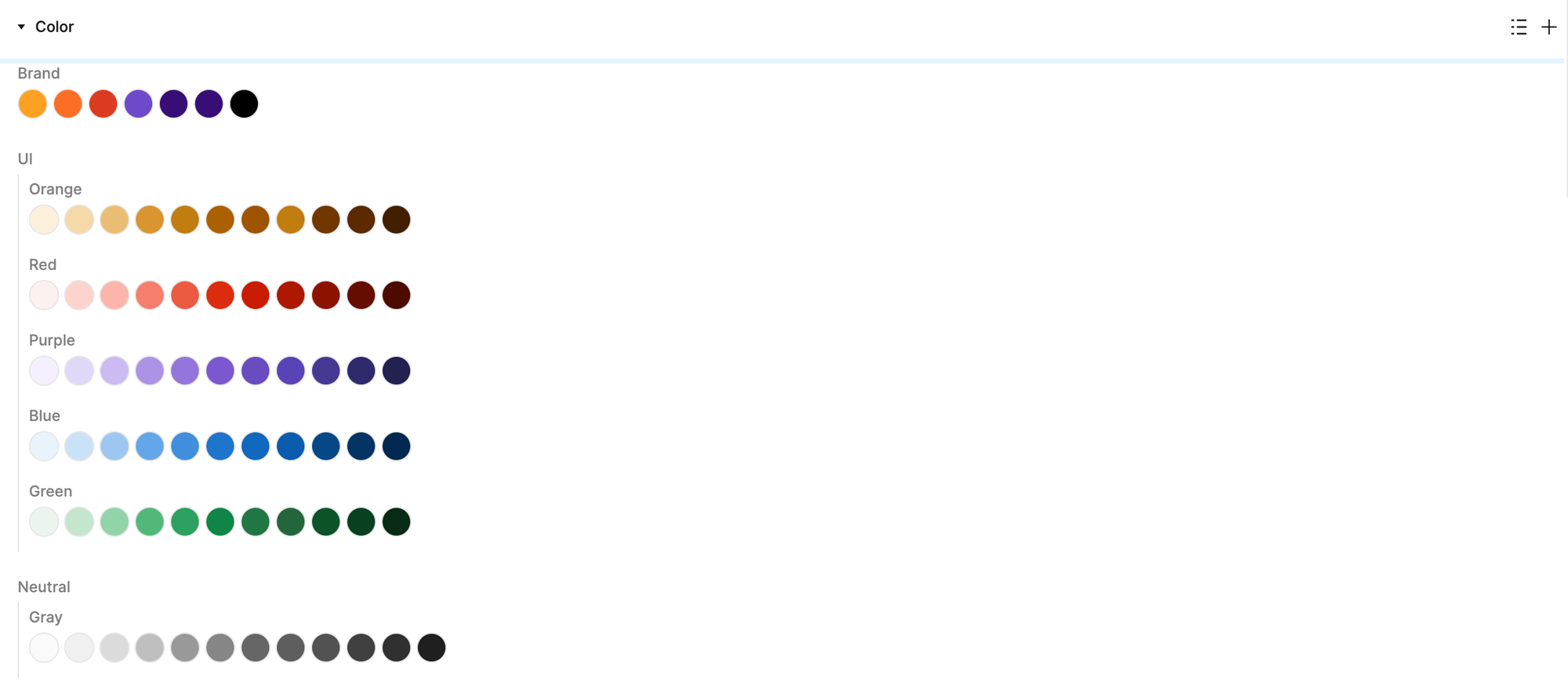
设置颜色 Token 时可以在命名时以 UI.Blue.500 这种方式命名,在插件中展示时会自动根据.来分级.

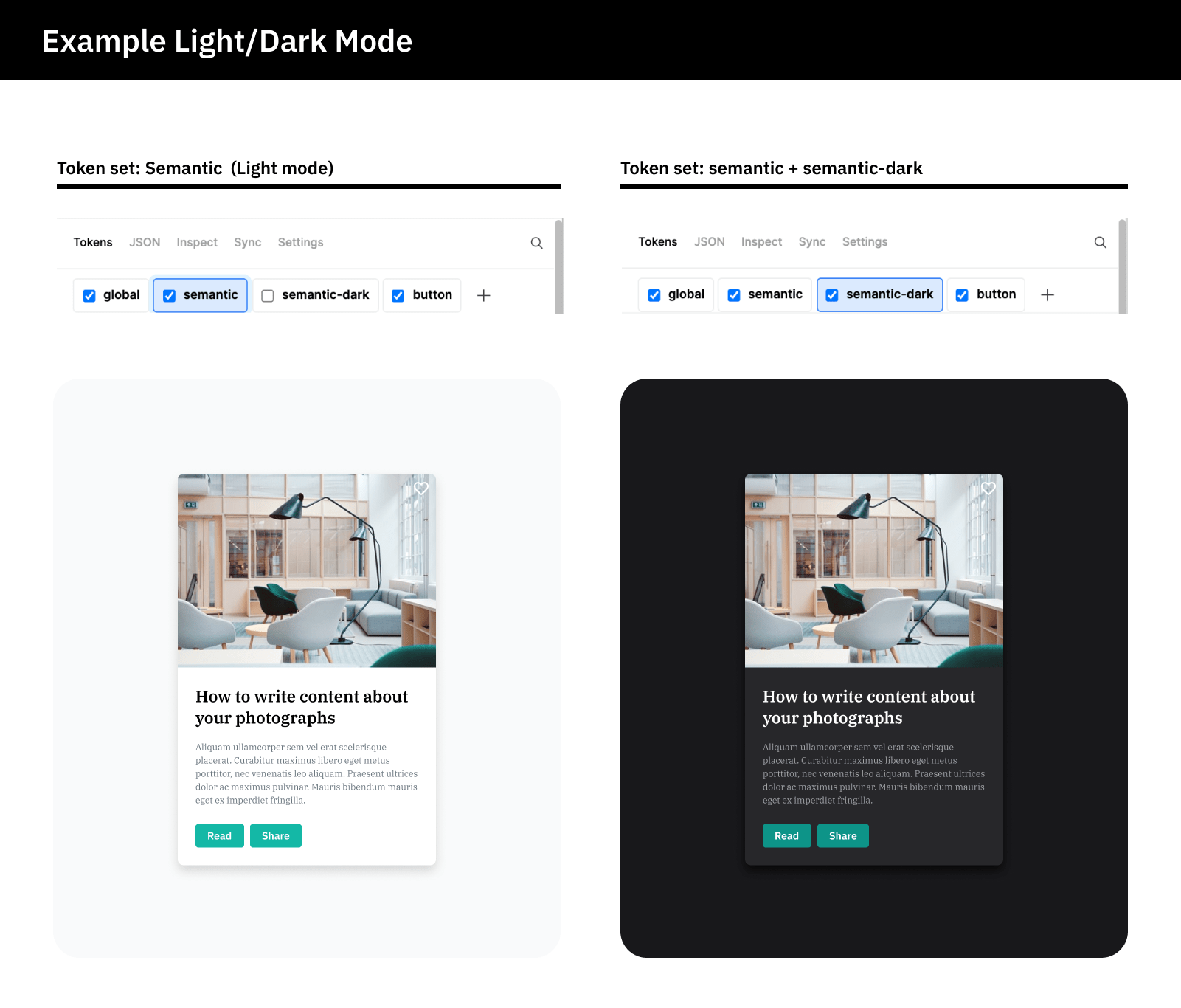
通过设置好不同的 tokens 后,我们也可以根据不同的 tokens 组合出不同的 themes,比如 Light/Dark mode. Figma tokens 插件支持一键将文稿中的设计图切换主题.

连接到 GitLab
等所有的 Tokens 都设定完成后我们就可以将 Token 导出了,我们可以选择导出到本地,也可以将 Tokens 上传至 GitLab、GitHub 等.
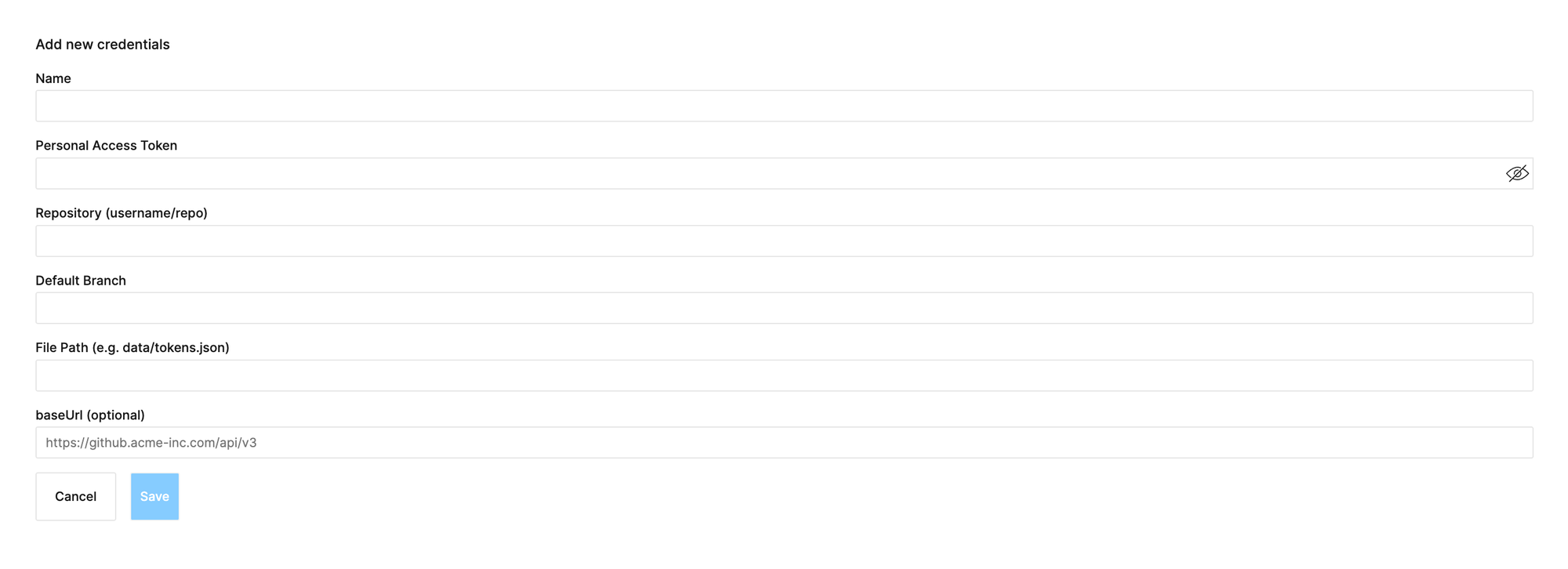
同步至 GitLab 需要我们在 Personal Access Tokens页面中生成一个可供 Figma 插件使用的 Access Token.

在填入 Personal Access Token 之后,需要指定一个项目,保存之后我们就可以将我们的 Design Tokens 同步至 GitLab 了,它支持双向同步,用户可以在 Figma 中编辑并 push 到 GitLab,也可以在 GitLab 中编辑完成后在插件中 pull 到 Figma 里.

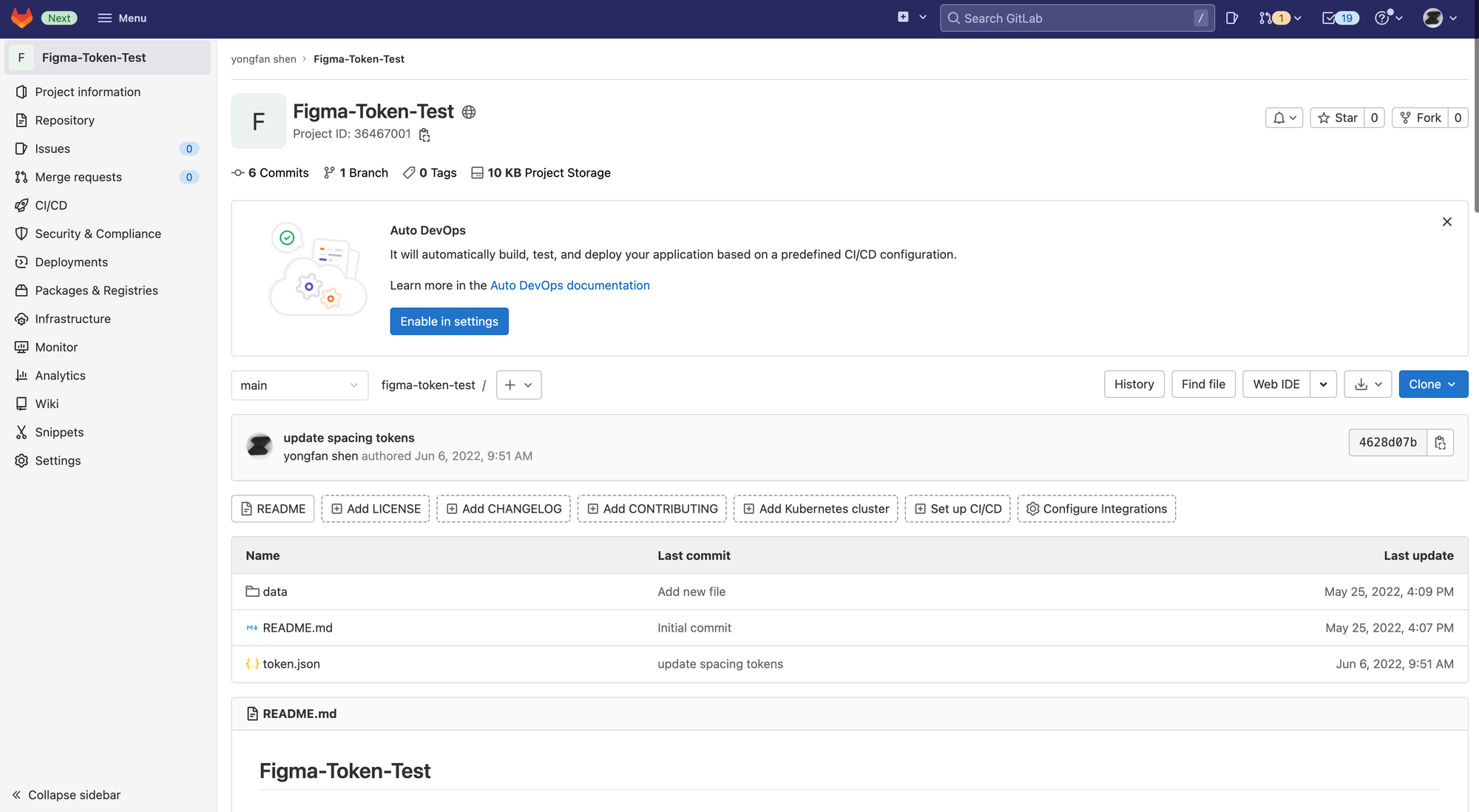
我们可以看到在测试项目中会生成一个 token.json 的文件,里面的内容就是我们在 figma 中设置好的 design tokens.

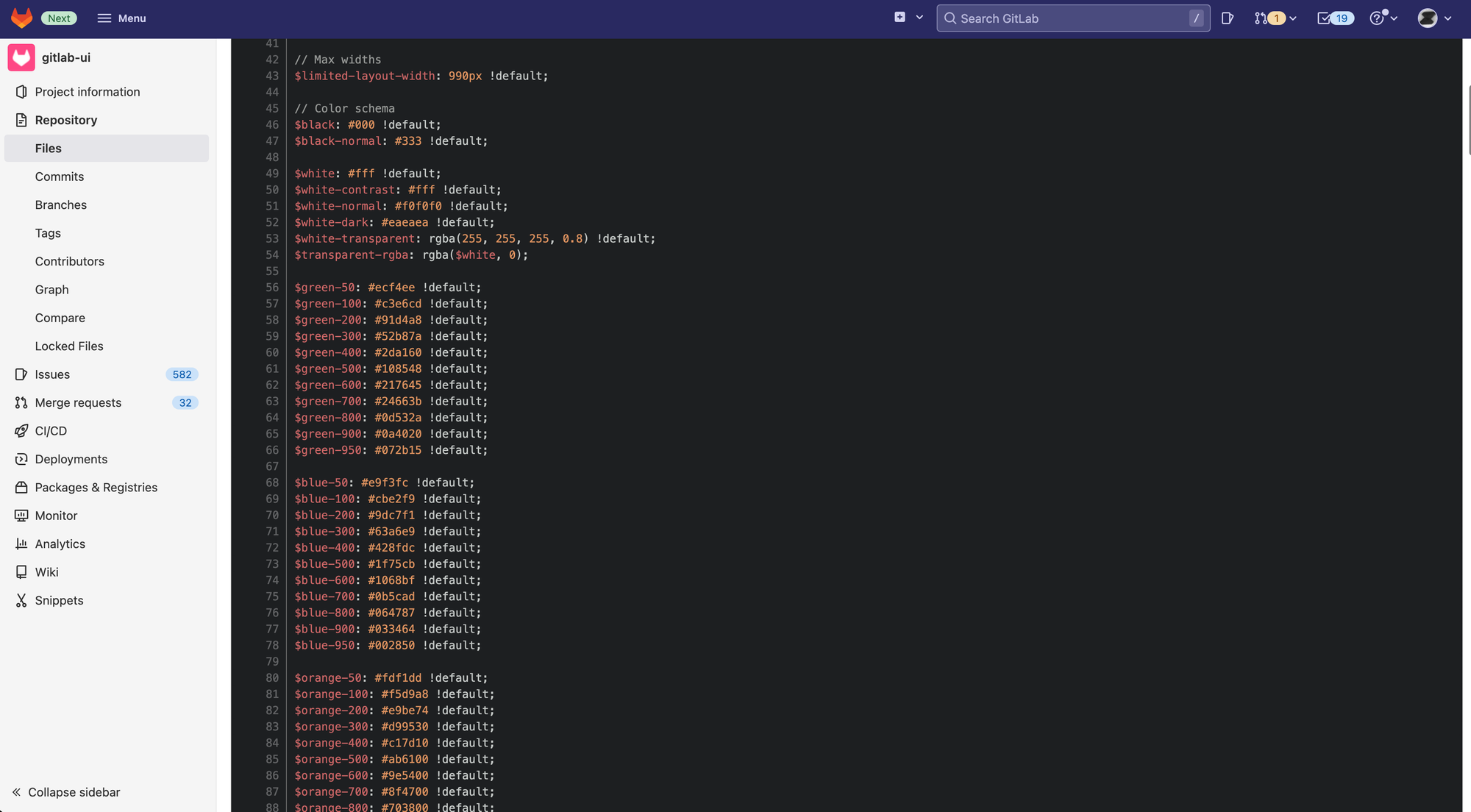
但在实际的使用过程中研发不会直接将该 json 文件直接进行使用,只是将此作为参考以及基准依据使用.比如我们可以看到 GitLab-UI 项目中的 variables.scss 文件的内容.

5.使用 Zapier 同步记录到 Slack 群组
最后我们来看一个实际的需求,这个需求是在一个设计师群里偶然看到的.这位设计师问,有没有团队利用 Figma 的 API 实现了类似的功能:设计师在 figma 里修改了关键数值(如 style)并 push 后,团队协作工具(如 slack、飞书)里就能自动收到通知?
这个时候我们就可以使用Zapier,它是一款无代码集成平台,可以与 2000+ 家 SaaS 产品对接,同步数据和执行动作.

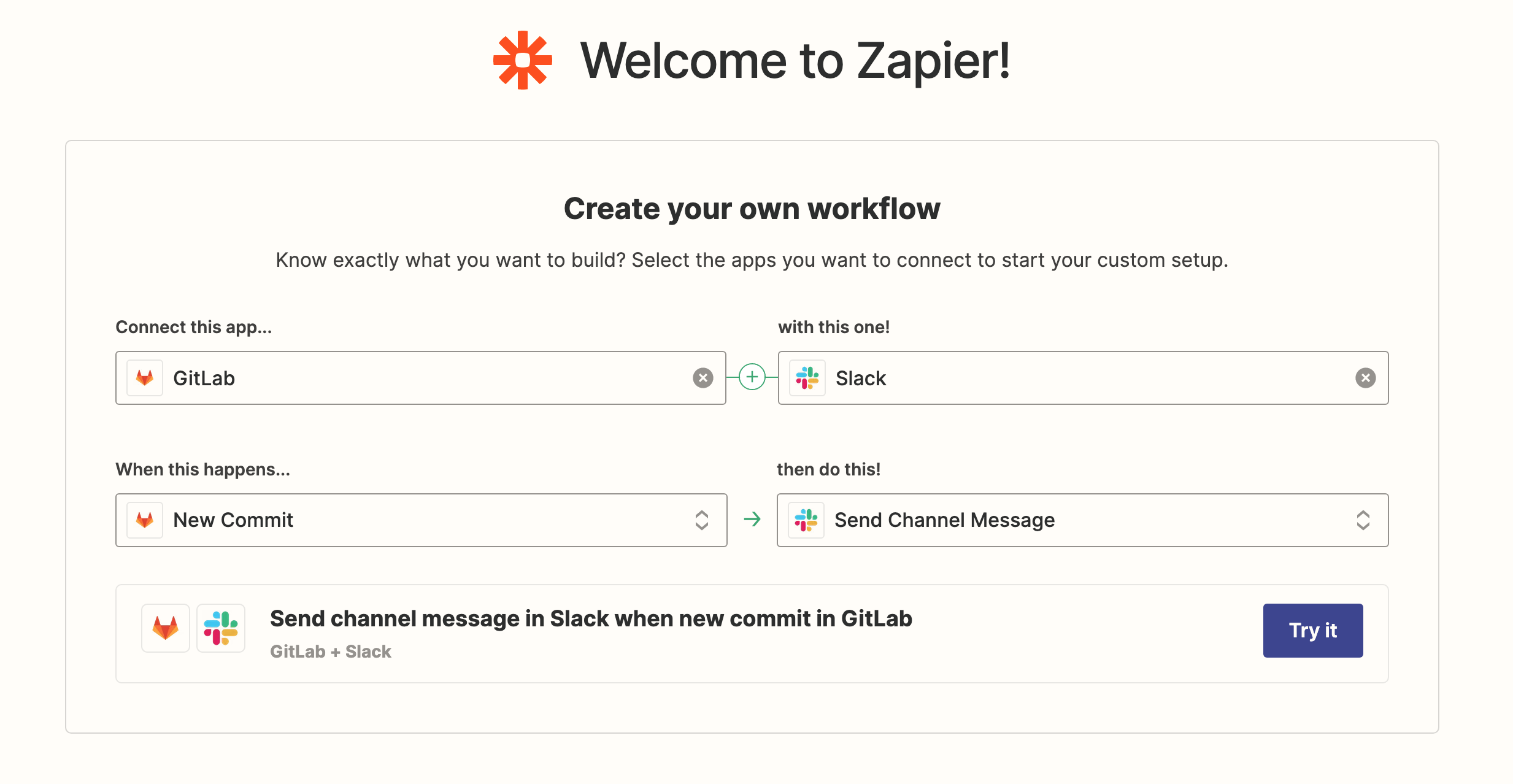
在上面的需求中,我们只需要在 GitLab 有提交发生时,同步消息到 Slack 群组就可以了.选择 app 和事件后,zapier 会一步步指导我们完成配置.

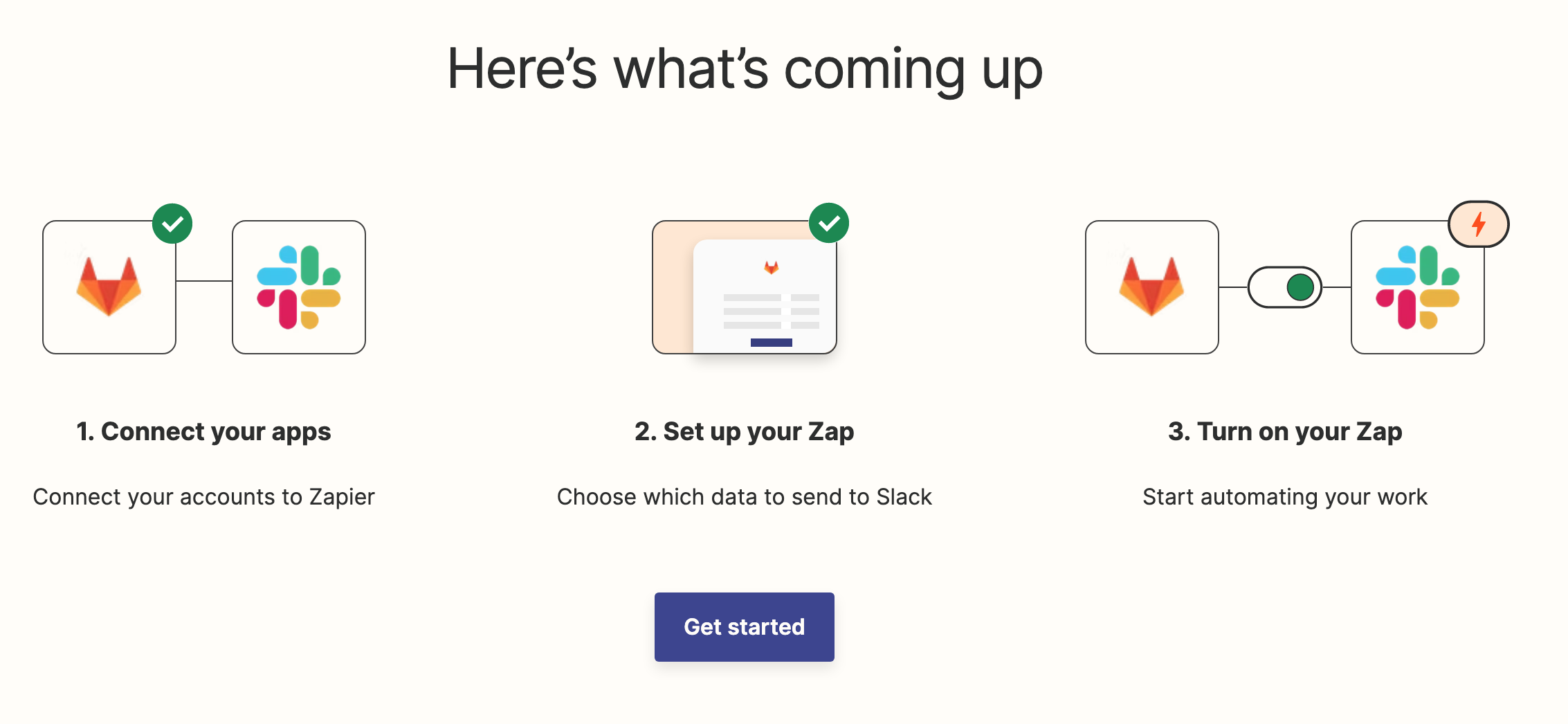
完成所有的配置需要以下步骤:
- 连接 GitLab
- 连接 Slack
- 定制 Zap
- 测试 Zap
- 开启 Zap

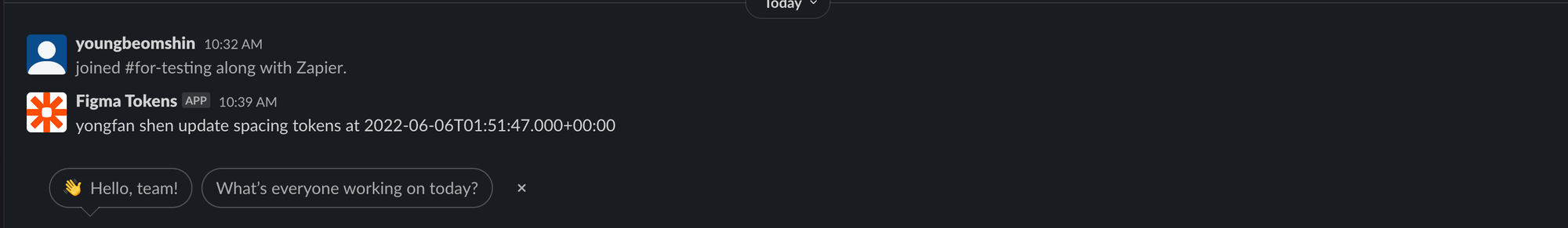
完成所有的设置后,当我们在 Figma 的 Figma token 插件上同步样式至 GitLab 后, Zapier 会自动将提交信息同步至 Slack.我们可以在配置的过程中定制 Slack 的通知内容,它支持非常多的字段可以选择.在 GitLab 中我们也可以针对不同的 Branch 和 tag 进行动作的抓取,这样我们就能充分的将协作完成的更及时高效.
相关链接:
Figma Tokens - Docs
Figma Tokens - Plugin
Component Tokens & Themes Example
Zapier
Slack