利用deck.gl制作数据可视化项目
了解deck.gl
首先我们需要先了解一下什么是deck.gl,它是Uber开源团队开发的一款基于webgl的大数据二三维可视化框架,他可以用不同类型的可视化图层,包括热力图,点图,蜂窝柱状图等,将数据以可视化的方式展现在地图中,地图支持导入mapbox的底图,也就是说地图的样式也可以通过mapbox去设计,你可以设计各种炫酷配色的底来展现数据。
了解kepler.gl
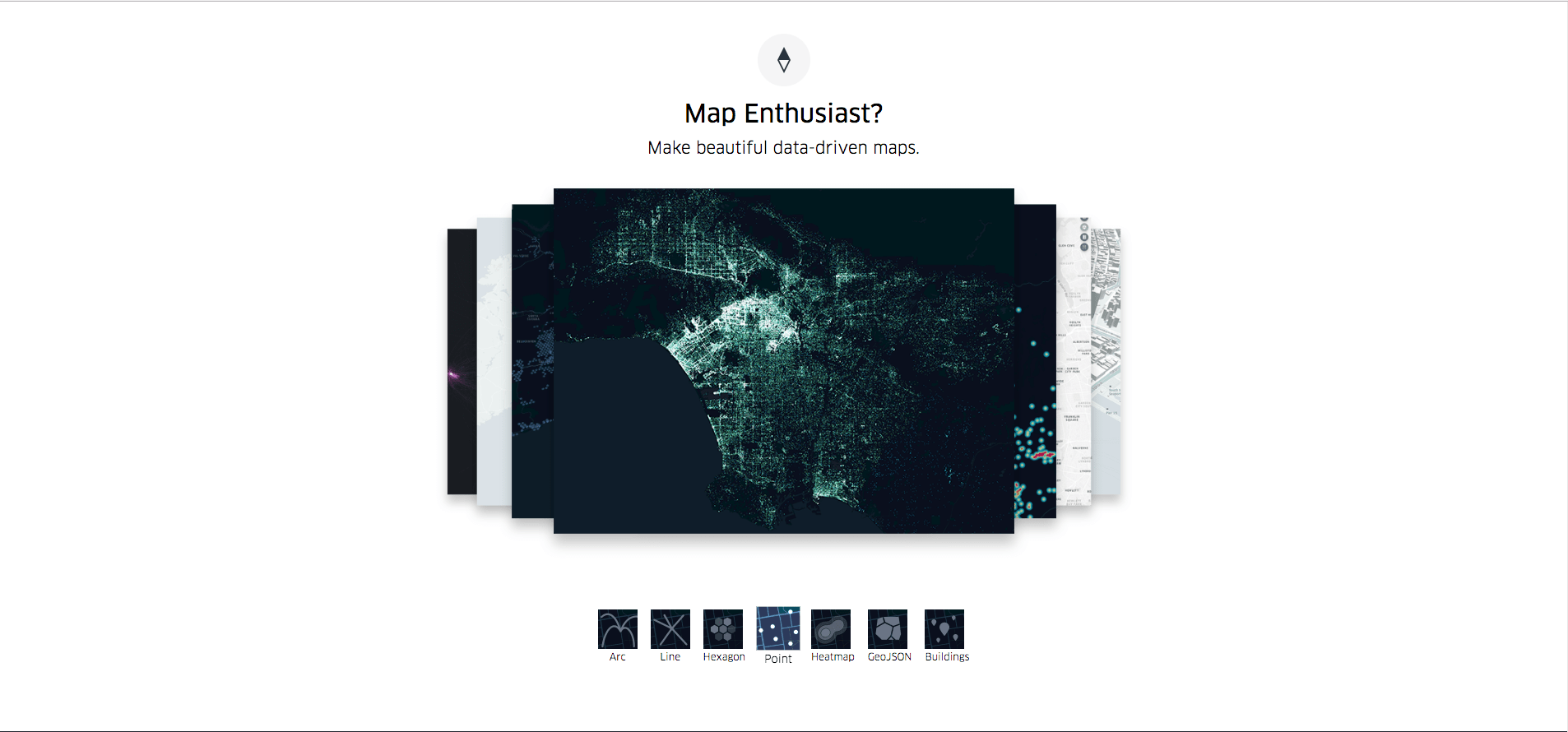
Kepler.gl是将deckgl做成了一个工具,把原本需要代码实现的效果做成了网页工具,因为它现在暂时将代码托管到GitHub pages,所以国内访问起来有点慢,如果有自己的服务器也可以将代码下载下来,部署到自己的服务器。


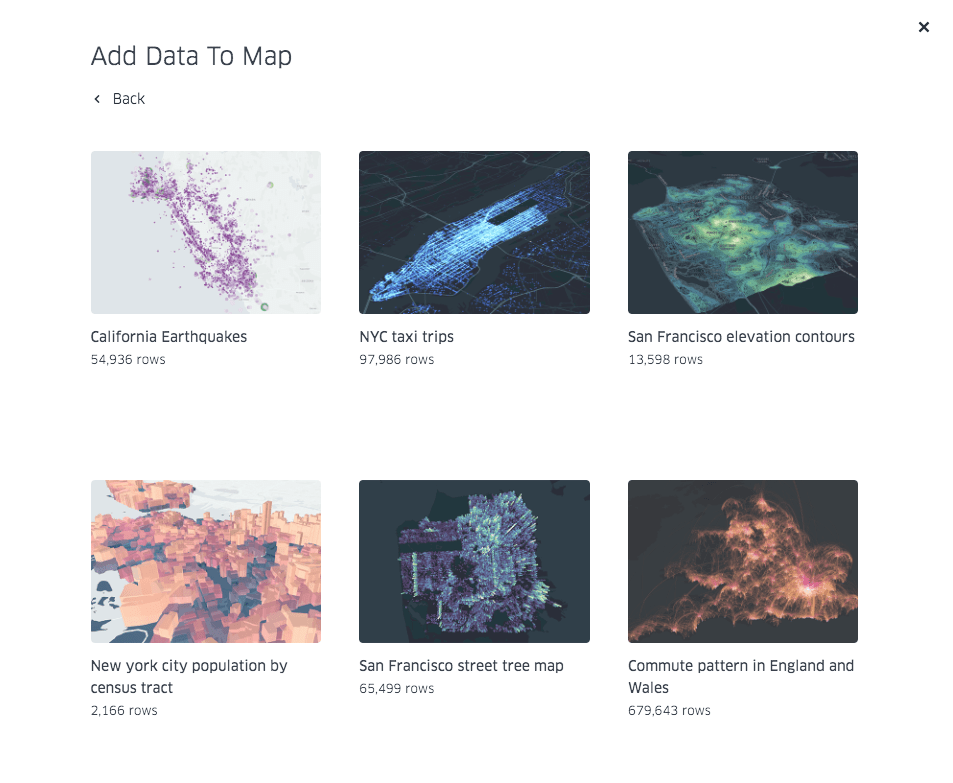
它现在还是1.0的版本,但是已经支持导入包括CSV json 和geojson在内的数据格式,如果你之前用过mapbox就可以通过授权access token的方式将地图导入进kepler里面,如果你没有数据也没有底图,没关系,Kepler非常贴心的提供了一些数据,包括纽约出租车线路图等,最后可以将你的可视化的数据图片导出到本地电脑。
测试demo

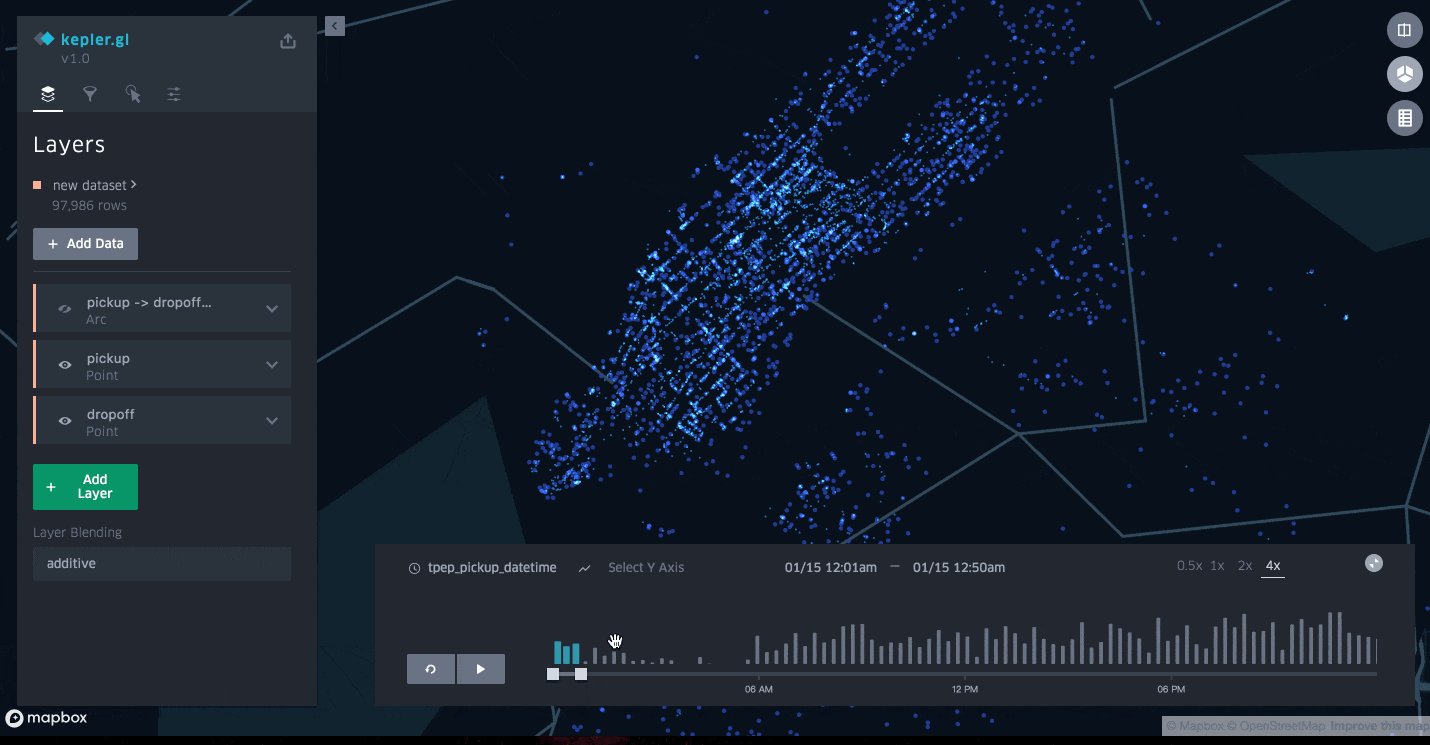
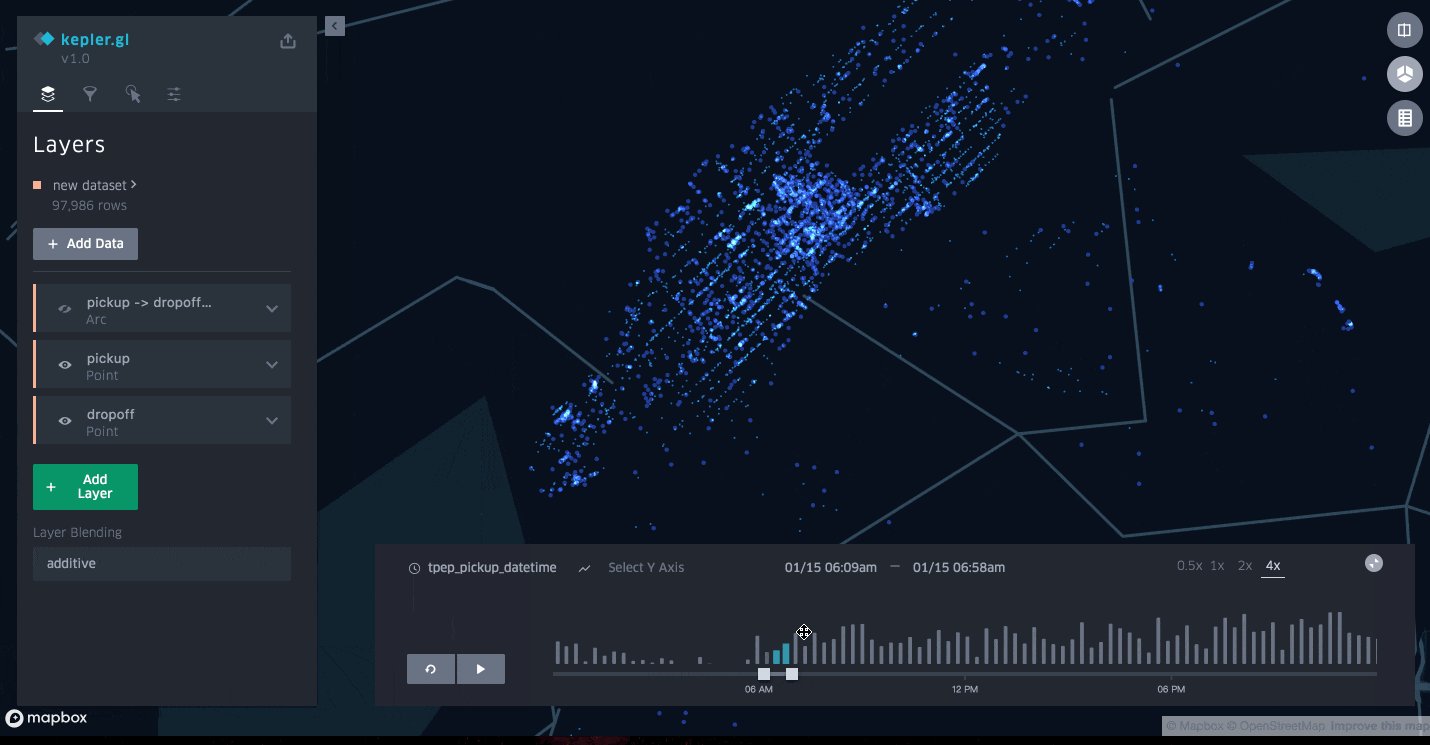
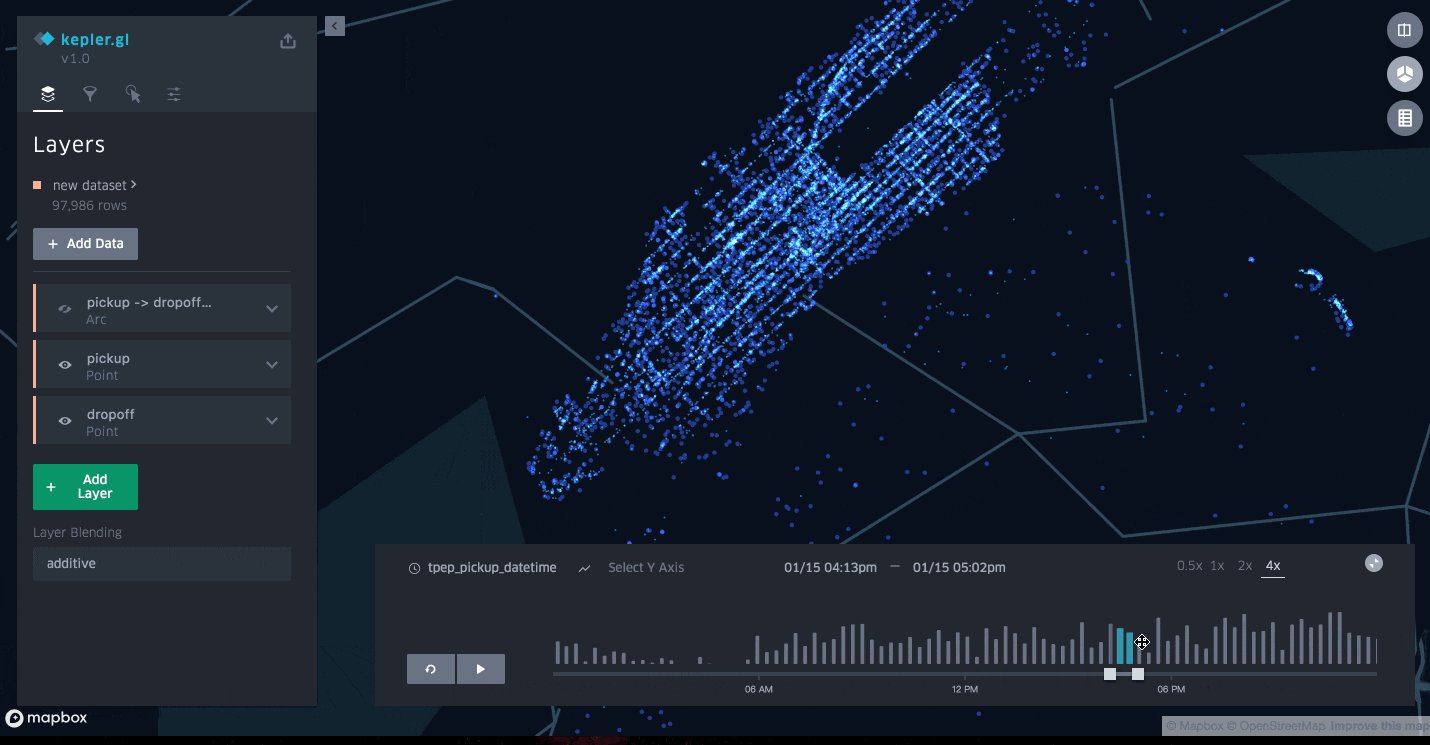
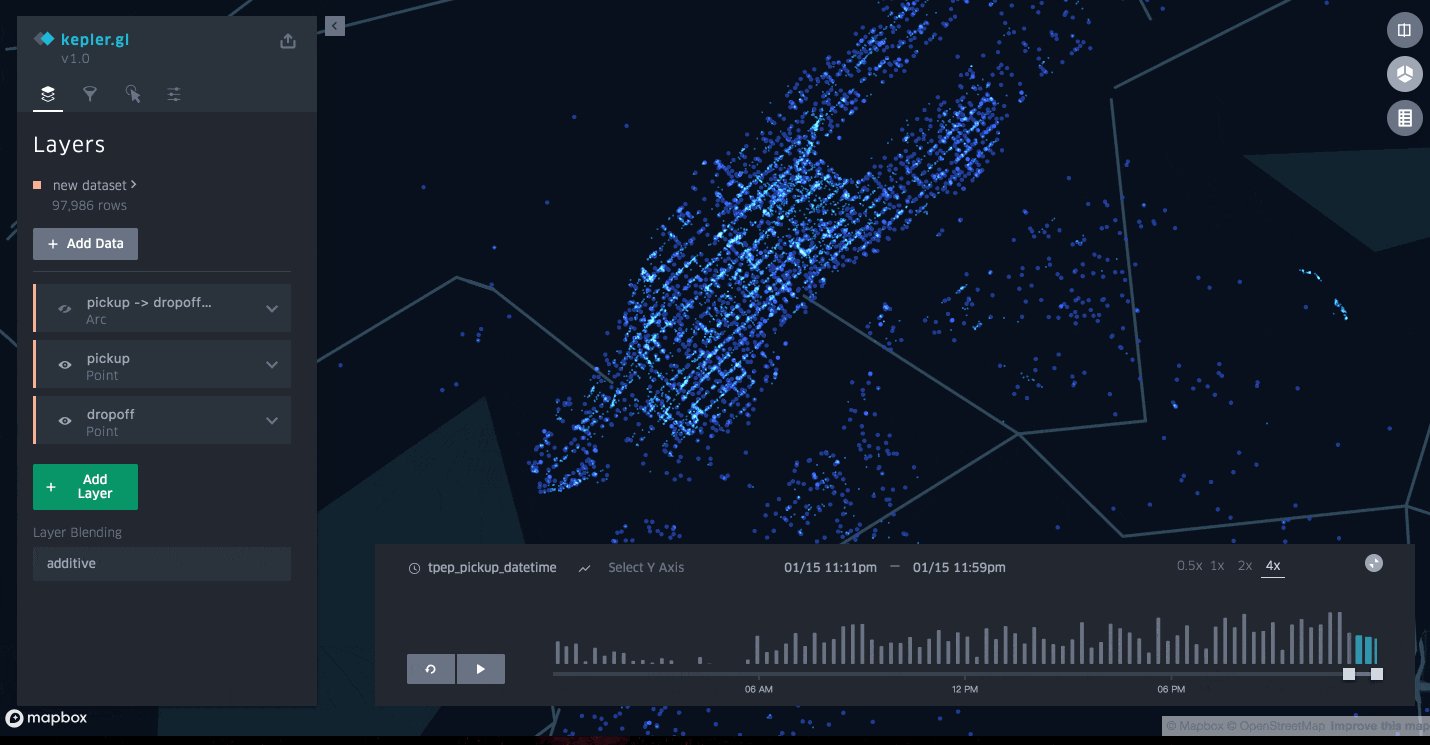
我在这里用了纽约出租车的行车路线来作为一个测试的demo来看一下效果,

发现它解决了maputnik v1.2.0版本热力图中动态数据不知道如何展现的一些小问题,kepler可以将数据动态展现,这对以后将数据可视化的案例做成视频等格式非常有帮助。
一些猜想
之前在GitHub上面star了一个利用python爬虫工具去将全国的链家房价信息的项目GitHub - XuefengHuang/lianjia-scrawler: 链家二手房租房在线数据,存量房交易服务平台数据,详细数据分析教程,支持导出csv格式,如果将这些数据导入到deckgl中将是不错的参考,可以一目了然的比较例如在三环内哪里的房价最有竞争力等等…
或者是如果能爬取百度或者高得的数据做成可视化,例如十分钟步行圈内有多少家便利店,半小时生活圈内有多少的医院学校等,想到这些作为曾经修过建筑系的我来讲真的是太激动了,如果那个时候就有这种神器做方案简直爽到不要不要的 hahahaha